The 4 Column block gives users a quick way to add lists of links. It's for use on all page layouts.
Each row must have a minimum of two links and a maximum of ten. The picture at the top is optional but for the sake of balance, it looks best if images feature across all four columns or no columns.
Multiple blocks can be added to pages.
Instructions
Adding a 4 Column block is a three stage process. (1) Creating hidden subsections (2) Adding 4 Column block items (to add your actual links) (3) Adding the 4 Column block to the page you want the block to appear and linking to your hidden subsection which has your items in.
Step one: creating the folder structure
1. Create a hidden sub-section (sub-page) of the section where the 4 Column block will live. This folder must be called 'Column block' (case sensitive).
2. Then create a second hidden sub-section as a child of this page. This can be called anything you like. In this case, 4 column block items (insects). This folder will contain all four of the 4 column block items (see steps below) which have the links and images for each column.
If you want to add another 4 column block to your page, you'll need a separate hidden folder in your hidden Column block folder.

Step two: creating the columns items and adding the links list (4 Column block item)
1. To your hidden section, e.g. 4 column blockk items (insects) add a 4 Column block item content type (find out how to add a content type to a section) and give it a name, for example, links column 1. (This first 4 Column block item populates the left most column in the block.)
2. A form with a number of fields will appear. Each of these fields relates to the components of your left most Column, fill in the form, example below:
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | There will be three of these content types (one for each column), in this example we've named this links column 1 | Yes |
| Title* | Adds a heading to the column | Yes |
| Title Link Internal | Click Add section link if you want the column title to link to another T4 web page | No |
| Use default link text | This will be ticked by default. Leave as ticked. | No |
| Title Link External | Copy and paste URL from external website if you want the title to link to a non-T4 page. All URLs must include http:// or https:// e.g. https://www.bbc.co.uk/ | No |
| New Image |
Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. If you add an image you must add an 'Alt text' describing what is contained in the image. This is an accessibility requirement. |
No |
| Link Text 1* | This is the text you use for the first link in the column's list. The link should be descriptive e.g. the title of the page it is linking to. | Yes |
| Link 1 Internal | Click Add section link to link to another T4 web page OR | No, but each added link must be created or the formatting won't work correctly |
| Link 1 External | Copy and paste URL from external website if you want to link to a non-T4 page. All URLs must include http:// or https:// e.g. https://www.bbc.co.uk/ OR | No, but each added link must be created or the formatting won't work correctly |
| Link 1 Media Library | Add a document (pdf, Word, Powerpoint etc.,) from the Media Library | No, but each added link must be created or the formatting won't work correctly |
| Link Text 2 | This is the text you use for the second link in the column's list. The link should be descriptive e.g. the title of the page it is linking to. | No |
| Link 2 Internal | Click Add section link to link to another T4 web page OR | No, but each added link must be created or the formatting won't work correctly |
| Link 2 External | Copy and paste URL from external website if you want to link to a non-T4 page. All URLs must include http:// or https:// e.g. https://www.bbc.co.uk/ OR | No, but each added link must be created or the formatting won't work correctly |
| Link 2 Media Library | Add a document (pdf, Word, Powerpoint etc.) from the Media Library | No, but each added link must be created or the formatting won't work correctly |
| Links 3 to 11 | Links 3 to 11 are optional, but the process for adding the details is the same as it was for links 1 and 2. | No |
3. Click Save and approve to save your changes.

4. You'll need to add a 4 Column block item for each of the four columns in the block. For consistency in this example links column 2, links column 3 and links column 4. (Repeat steps 1-3 three times.)
Step three: adding the 4 column block to the page you want to display it on
We can now tie the whole thing together. In this stage you will be selecting which page you want the column items you have just created to show on.
1. Add a 4 Column block content type to the section where the block will appear, in the example, the section I want it to appear on the About us page.
2. A form with a number of fields will appear, fill in the form, example below:
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | Name the block giving it a concise description eg. 4 Column block (insects) | Yes |
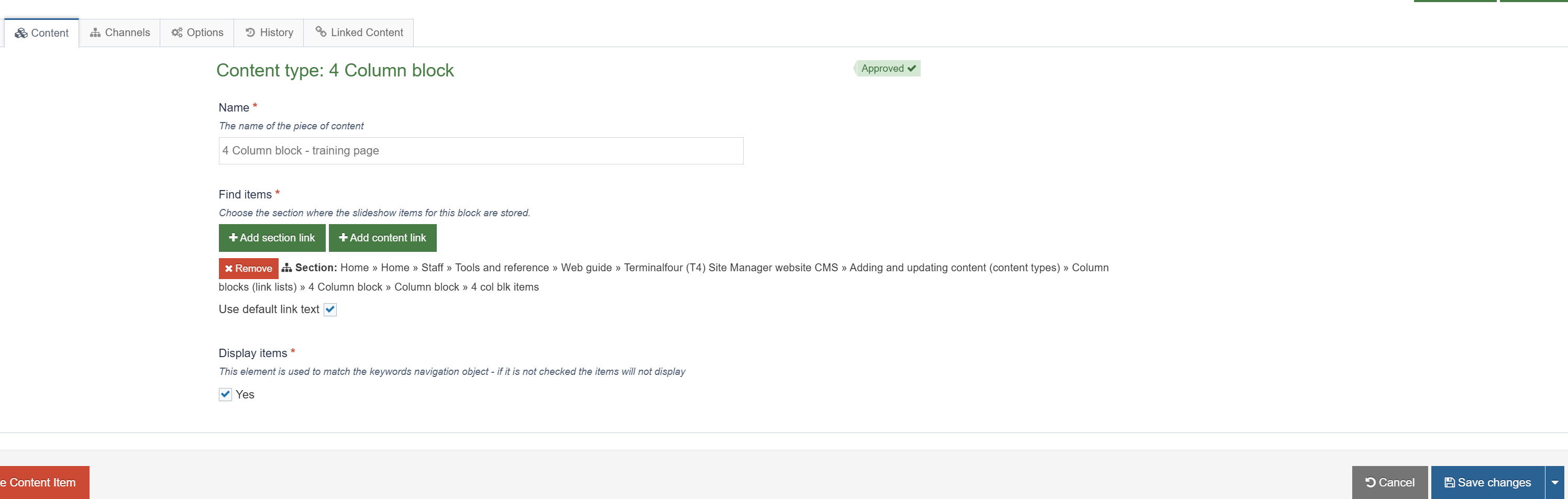
| Find items* | Use Add section link to find the section where the column items content types live eg. the 4 column block items (insects) folder in this case | Yes |
| Use default link text | This will be ticked by default. Leave as ticked. | No |
| Display items* | Defaults to ticked. Leave as ticked. | Yes |
Note: The Find items field in this content type tells the content type where to find the links.
This is what a completed form will look like:

4. Click Save and approve to save your changes.

Adding a second set of 4 Column blocks on a page
If a second set of 4 Column blocks is required on a page then another sub-section is needed and each column within the block will need a separate 4 Column block content type.



