This content type allows you to embed an Eventbrite event listing into your web page. Visitors can then click and order tickets for your event.
See the example below. This has expired but live examples can be seen on the Eventbrite site.
Instructions
To add an Eventbrite event to your page you will need 1) an Eventbrite account and 2) your event's embed code.
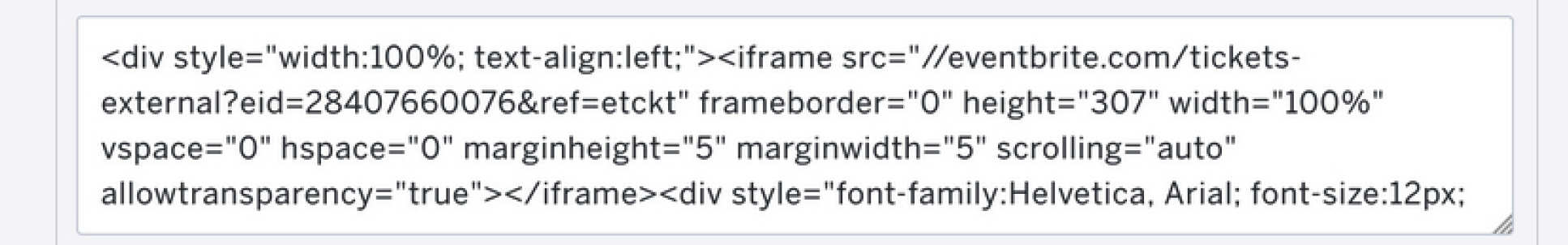
Here are the Eventbrite embed instructions. The eventual code will look something like this:
 You only need part of this bit of the code for the t4 content type: //eventbrite.co.uk/tickets-external?eid=28407660076&ref=etckt. This is the part after <iframe src= excluding the double quote marks.
You only need part of this bit of the code for the t4 content type: //eventbrite.co.uk/tickets-external?eid=28407660076&ref=etckt. This is the part after <iframe src= excluding the double quote marks.
1. Once you have the embed code add the iFrame - Eventbrite content type to the relevant page in your site structure. (Find out how to add a content type to a section).
2. Fill in the form on the next page. This table shows the fields available in the Eventbrite content type.
iFrame - Eventbrite content type form fields
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | This is the behind-the-scenes name, only visible to editors of the section | Yes |
| Source* | This is the Eventbright embed code. In this example we used: //eventbrite.co.uk/tickets-external?eid=43317660288&ref=etckt |
Yes |
| Height* | The example above is set to 350 | Yes |
| Vspace | This defaults to 0 | No |
| Hspace | This defaults to 0 | No |
| Margin Height | This defaults to 5 | No |
| Margin Width | This defaults to 5 | No |
| Frame border | This defaults to 0 | No |
| Scrolling | This defaults to Yes | No |
| Allow transparency | Do not use this option | No |
3. Click Save and approve to save your changes.
