Adding a new section (page)
Covered in the online training course
This topic is also covered on the T4 Site Manager (version 8) Training course. As a website editor you can still access this training course to use as a learning aid in addition to these web guide pages.
A section is t4 terminology for a web page.
Sections will show automatically in the navigation (on the left or at the top) unless you choose not to 'show in the navigation'. There is guidance on this below (see Creating hidden sections).
All new sections default to the standard content page template. If the page you are working on is a landing page (e.g. the homepage of your website section), you will need to contact your Faculty Web Officer who can change the page layout to one of the three landing page layouts. You can find out more about Choosing the right page layout (template).
Instructions
1. Click the terminalfour logo in the top left of the screen. This will take you to the Site structure view.
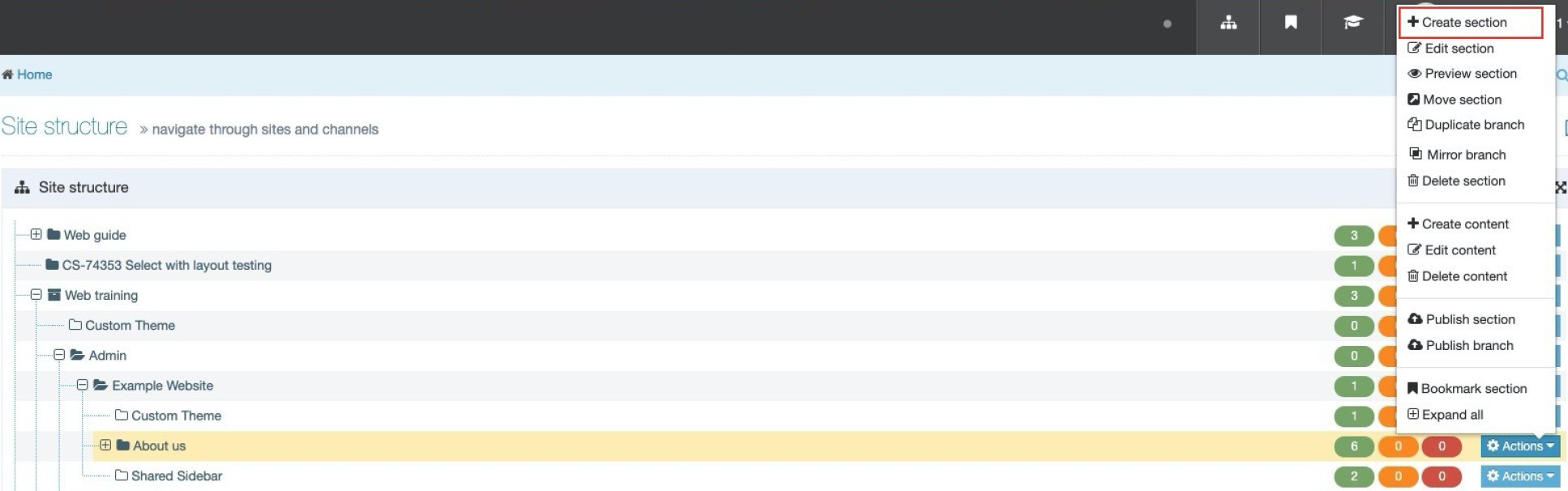
2. Hover over the section you want to add a sub-page to and it will highlight in yellow. In the example below I am adding a new sub page under the About us section.
3. Click on the corresponding blue Actions button and select Create section from the menu that appears as shown below.
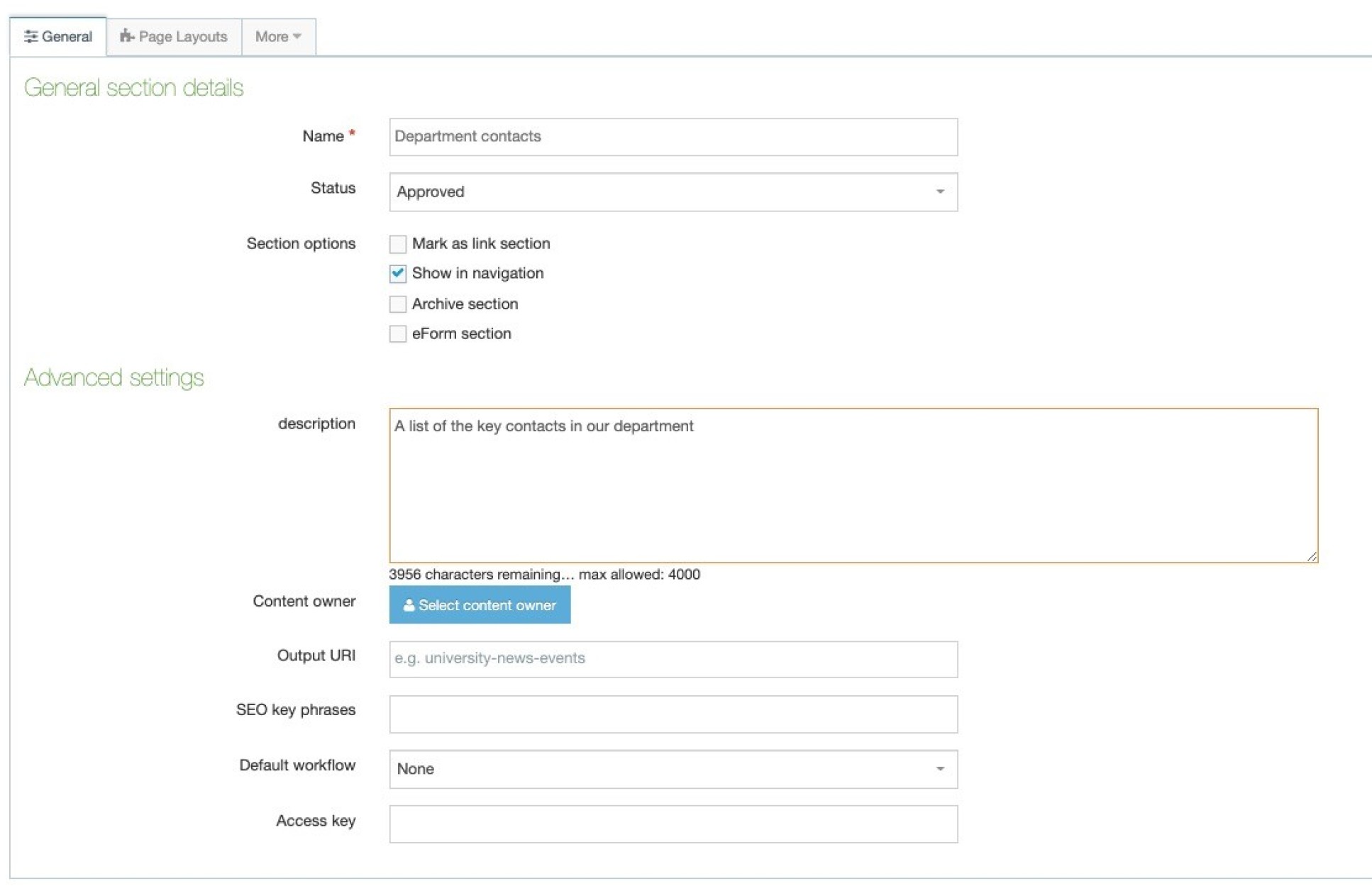
 4. This takes you to a form, below is a completed example for a new Department contacts section (page).
4. This takes you to a form, below is a completed example for a new Department contacts section (page).

Name
Whatever word or phrase added in the Name field will appear as the title of the page and become the web address (URL), so this field is very important. For example, if you added Research and Innovation, that would be the page title and: /research-and-innovation/ would be the automaticly created URL. In the example above 'Department contacts' will create a URL of /department-contacts/.
Note: T4 will always hyphenate(-) separate words in the page title to form the URL, so please ensure there are no double spaces or spaces at the end of teh title, as these will become extra hyphens.
Status
There are three different statuses for a section:
- Approved - this is the default. This means that once you have added content to the page and published it, it will be live on the website.
- Pending - your page and any content will not be published and is awaiting approval. Only Approved content and sections will be published.
- Inactive - This marks your page and any sub pages (and content) for permanent deletion, known as 'purging'. Purging is done weekly on a Monday morning. Once your pages and content are purged, it is not possible to retrieve them.
Section options
- Mark as a link section (unticked by default) - this means that the new section you add will appear in your navigation as a link to another page, so it acts as a pointer and does not contain any content. Please refer to the tab below named How to create a link section for more infomration on link sections.
- Show in navigation (ticked by default) - when this is ticked (the default option), your new section will show in the navigation menus and in Google search. Of you untick this box it will hide your section (page) from navigation and it may not appear in Google searches, unless you link to the page elsewhere. See the tab How to create a hidden section below for more information on this.
- Archive section (unticked by default) - marks the section including its content and sub pages as an archive. By default, Archive Sections are not published when a site is published. An Archive Section can be used for areas of the site where publishing is not required each time a site is published, e.g., Sections where content may not change frequently.
- eForm section (unticked by default) - eForms are not used on the Imperial website, so please leave this unticked.
Description
This should be a short summary of the purpose of the page including the main infomation it contains or calls to actions. The description should contain keywords that your site visitors may be looking for if they are searching for you content via a search engine such as Google. Adding descriptions is recommended to improve the Search Engine Optimisation (SEO) of your page(s). In the example above 'A list of the key contacts in our departments' is sufficient as this page has a single purpose, providing a list of contacts for the department.
Content owner
Select the Content Owner from the list. If left blank, it will inherit from the parent section. The content owner can be used in workflows or get notified (by email) when content expires.
Output URI
In some cases a long page title might be needed but you may want a shorter URL. You can override long URLs by specifying a shorter Output URI. For example if the title was Viewing and publishing your content, it would create a URL of /viewing-and-publishing-your-content, but if you wanted a shorter URL, for example: /viewing-content then type 'viewing content' (without the /) in the Output URI field. Your URI should still be meaningful and not use acronymns, abbreviations or initialisms if possible. Please see best practice for URLs.
SEO Key phrases
Add a comma separated list of the key subjects or topics your content covers. Adding these won't improve your search ranking as they are only used as an aid to SEO reporting from within T4. If you add keywords for your pages e.g. medicine, study, apply etc. then the SEO report will assess your pages according to those keywords. For example it will report how many times those words appear on your pages. This is useful if you plan to analyse the SEO performance of your pages.
There are other factors that influence the ranking your page/site will achieve in search engines, so to please visit the section on increasing the visibility of your website in our web skills area to find out more.
Default workflow and Access key
Leave these as they are as these features are not currently available.
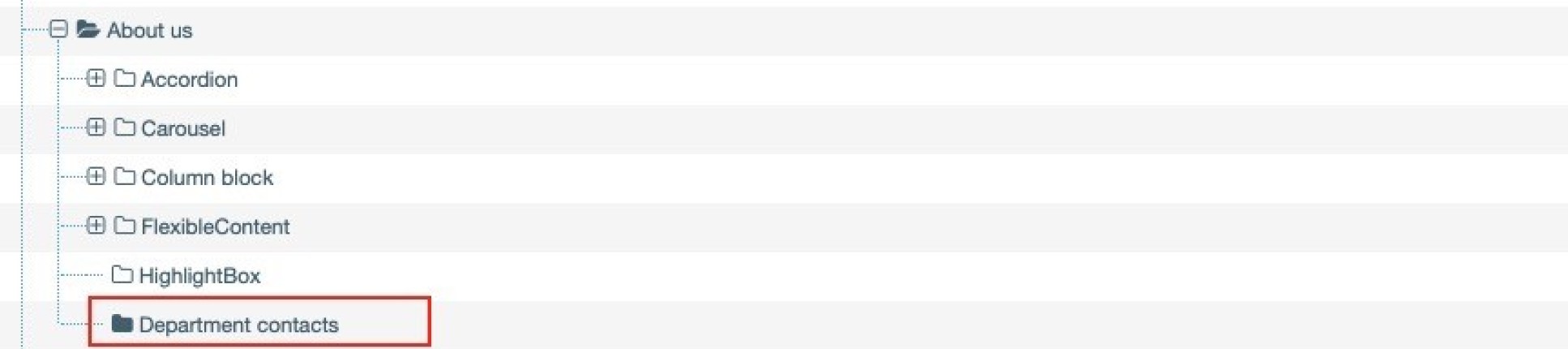
5. Click Save changes to create your section. You will then be returned to the Site Structure view, where you can then find your new section, see example below for my new Department contacts section.

Other section features
Creating hidden sections
There are two reasons why you would create a hidden section.
- You may want a page that to be accessible by typing the URL in the address bar, but not to be shown in the navigation. For example, a page that may contain a short-term promotion aimed at a small number of people. Hide the section if this is the case.
- You are using a content type that ris made up of a repository of content items. Some of the content types that you use on t4 require you to create a hidden section. This section will just act as a special container to hold content together in one place (items for an accordion or people list for example).
The procedure for creating these special hidden sections (folders) is covered in the relevant content type instructions.
Instructions
To create hidden sections, you just need to:
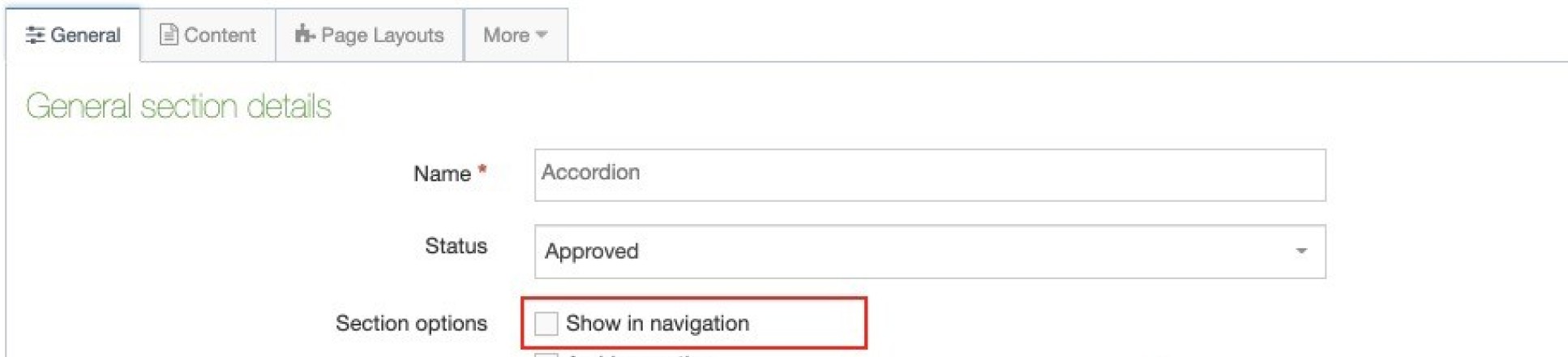
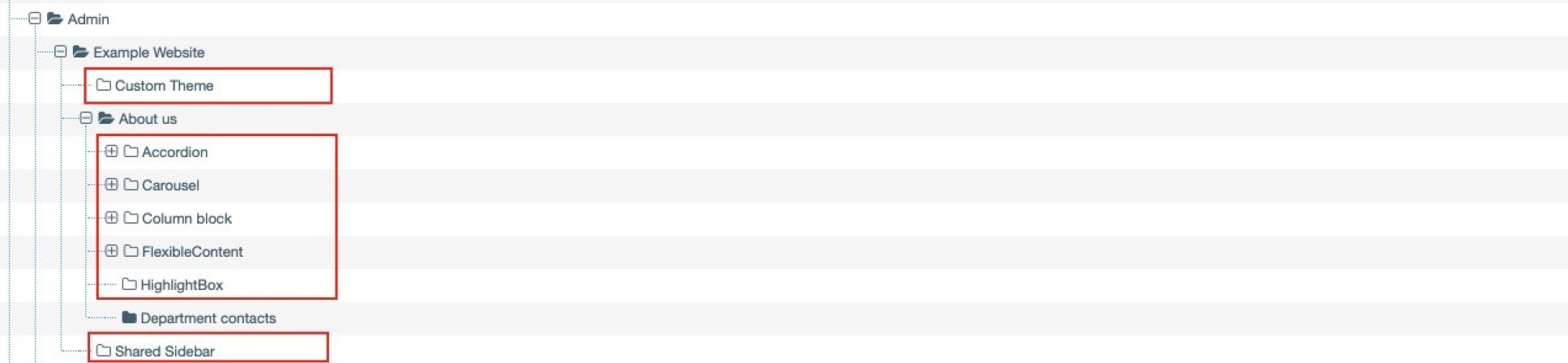
1. Uncheck the box 'Show in navigation?' when you create or edit a section. When you view the section within your site structure overview it ihas a white folder icon, rather than the normal black folder.
 2. Click Save changes at the bottom of the screen.
2. Click Save changes at the bottom of the screen.
The image below highlights the hidden sections with the white folder icon. The other sections such as Admin, Example Website, About us and Department contacts, are all se to show in the navigation as they have a black folder option.

How to create a link section
When adding a new section (as above) you're able to choose if this section is to be a 'link section'.
A link section doesn't appear as a page, but displays in the navigation and will redirect the user to another page or to an external URL.
Instructions
1. Click on the terminalfour logo to return to the site structure screen.
2. Navigate to the section where you want to add the link section
3. Click on the blue Actions button and select Create section
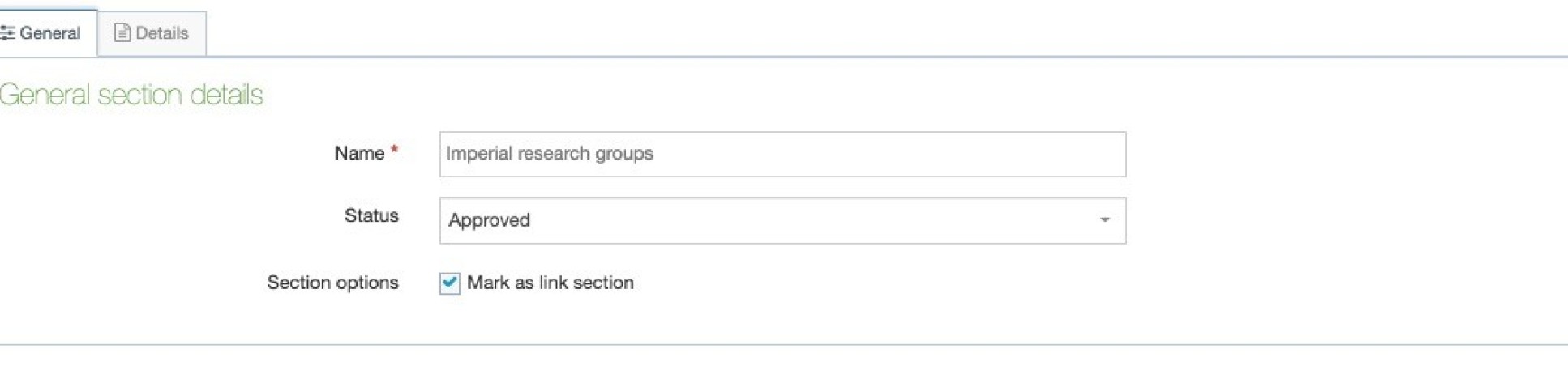
4. Add a Name for the section - this should be the same or similar to the title of the page it will link to in this example Imperial research groups.
5. Tick Mark as a link section. You will notice the other fields will dissappear.
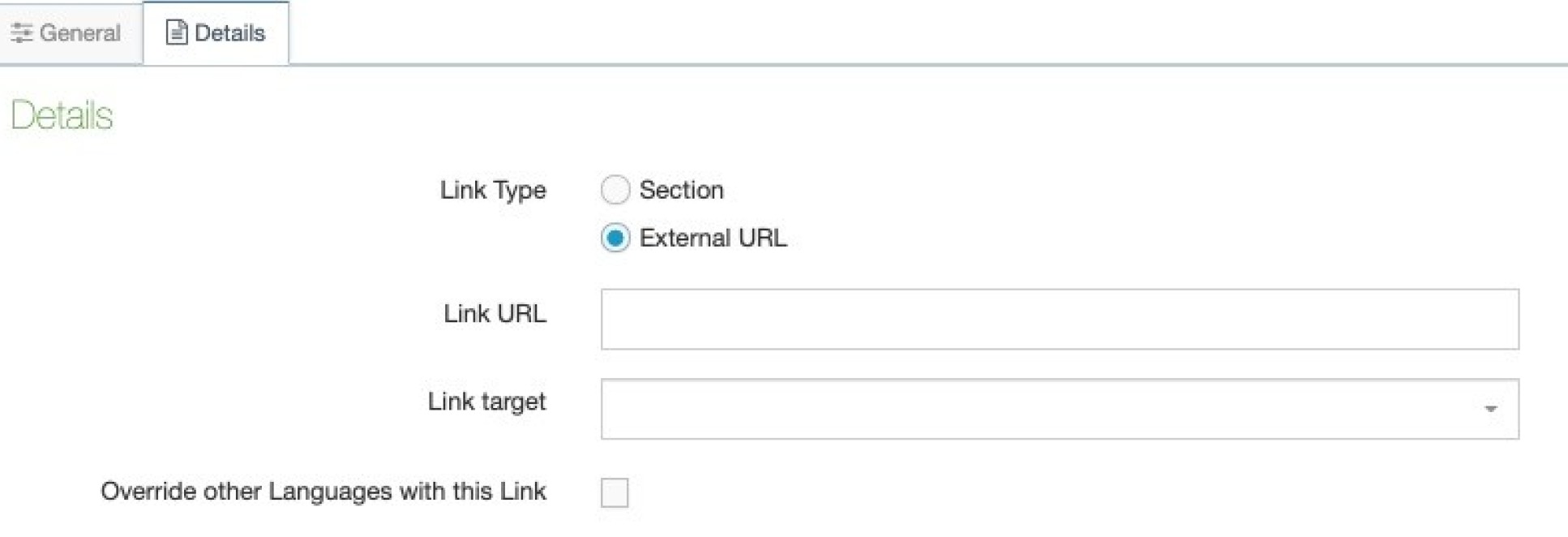
 6. Click on the Details tab
6. Click on the Details tab

7. Select the Link Type:
- Section will link to another Section in T4. If you select this, click Select section to navigate to the section you want it to link to.
- External URL (default option) is to link to any URL outside of T4. Paste in or type the full URL (including http:// or https://) in the Link URL field.
8. The Link target determines whether the link will open in
- Open in a new tab or window (_blank) - opens the link in a new tab on your browser - recommended for external (non-Imperial) websites
- Open in the current frame (_self) - open the link in the current browser tab - recommeded for other T4 pages and Imperial websites. This is also the default option if you leave Link target blank.
- Open in the parent frame (_parent) - Not recommended
- Open in the top-most frame (_top) - Not recommended
Override other Languages - leave unticked
9. Click Save changes
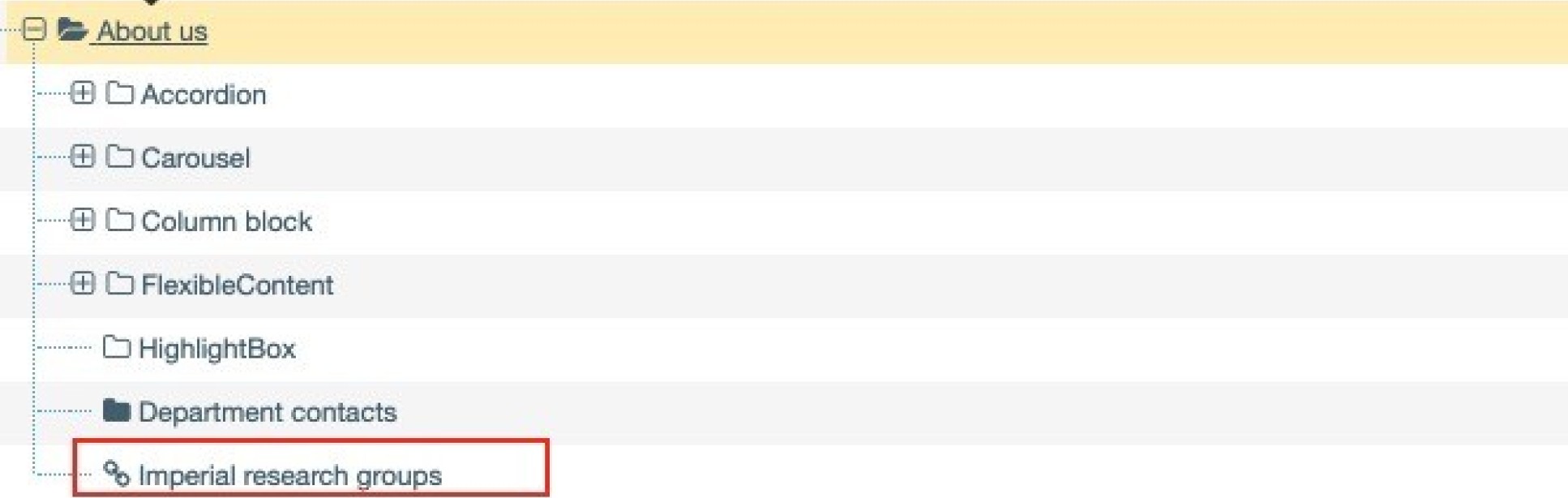
You will then be returned to the site structure where you can see your new section. This will have a black link chain icon indicating it is a link section as shown below.

Next steps
1. Add content to your new page
Now you have created your page, you can now start adding content to the page. There are many different content types available and each one has step by step instructions.
2. Edit the section
You can also edit your section if you want to change any of the details you added when you created the section. You can also learn how to reorder child sections and hide sections from navigation.


