Choosing the right page layout (template)
There are four different page layouts (or templates) available to you in t4
- three landing page templates (see below)
- and the standard content page template.
Landing page templates should only be used on main the landing page(s) for sections of the website. The vast majority of your pages will use the default template - the content page. This is the layout being used for this page.
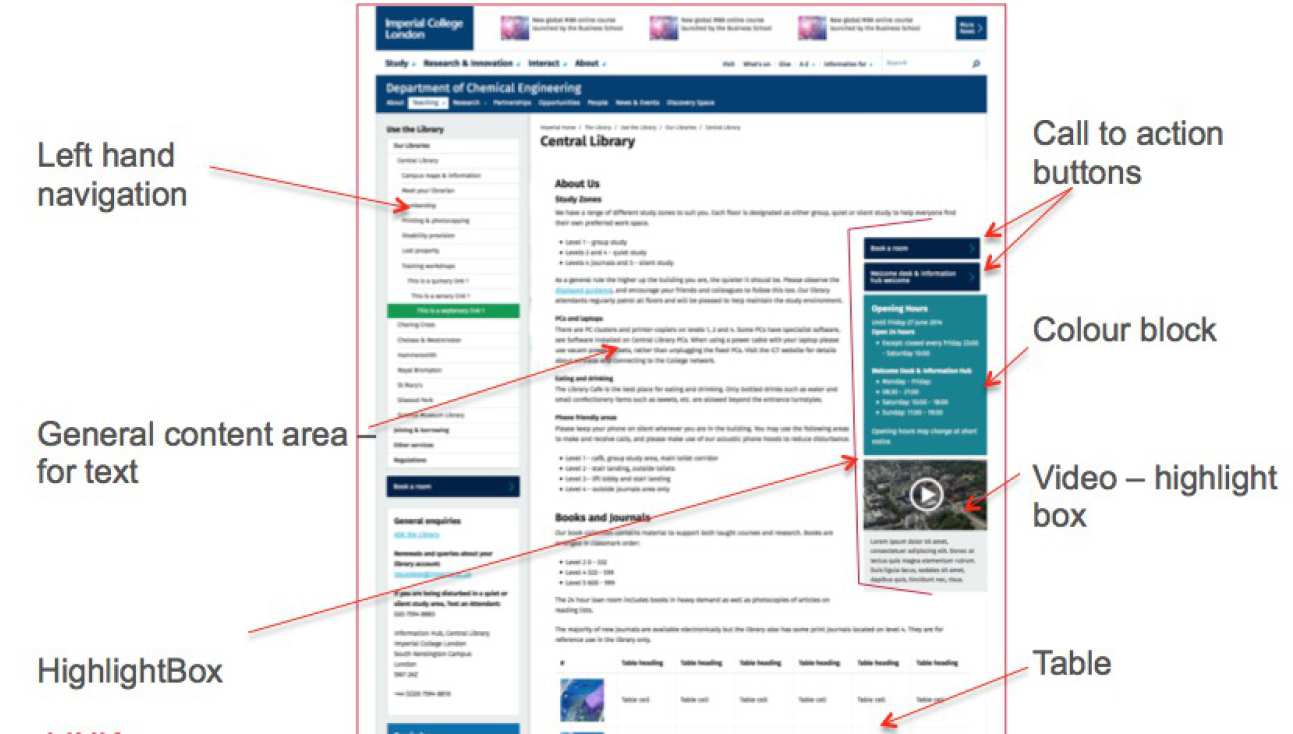
The content page
The content page is made up of three main areas where content can be added.
- General content area
- Sidebar (contains the automatically generated navigation, but content can be added underneath this)
- HighlightBox (on the right hand side, this is an optional area that can be used to highlight particular content - this area is optimised on mobile)

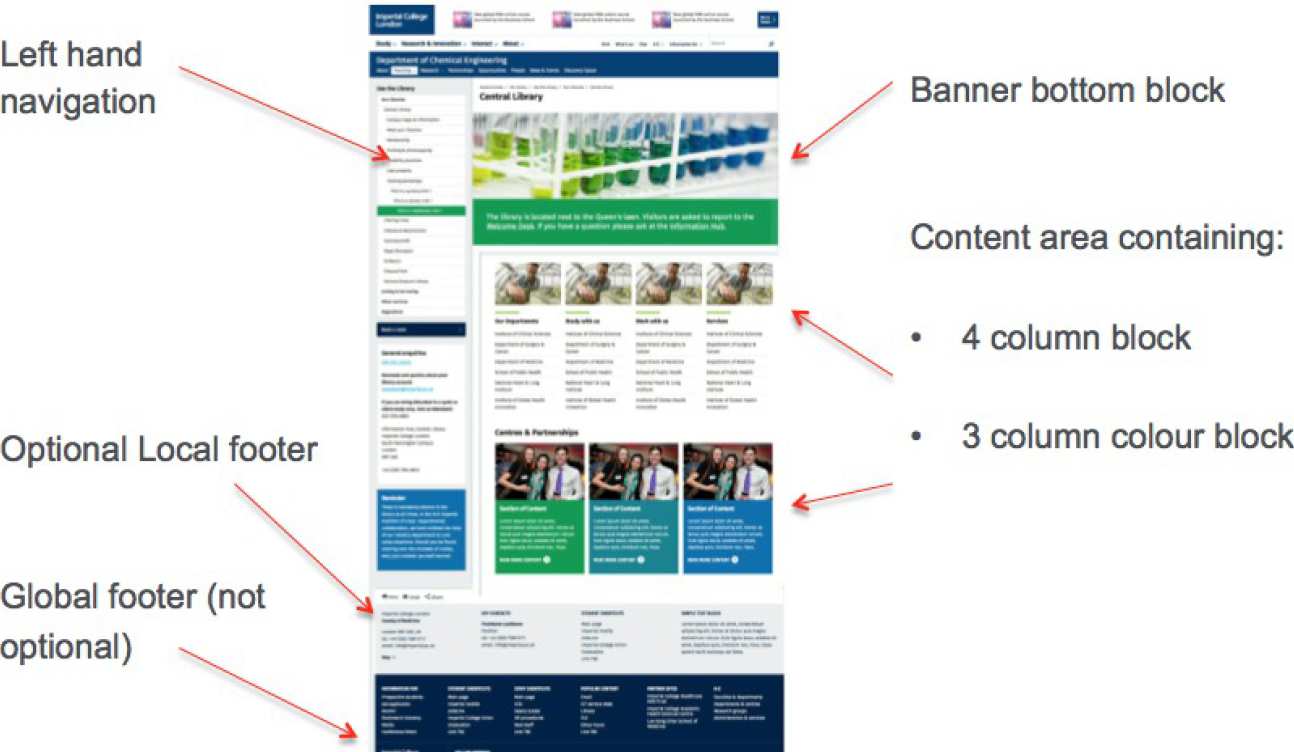
Content pages can also be used as sub-landing pages (a secondary main area with the overall section) and the illustration at the bottom of the page shows how the design could be used in this way.

Landing pages
Site owners choose a template to create the initial impression of their site, introduce their content and link through to important, related material. If you are a site owner and you want to change your Landing page template, speak to your Faculty Web Officer.
Landing pages are designed to be at the top level of your pages (i.e. a ‘homepage’). You will have just one of these pages, and its navigation banner will be replicated across your sub-pages.
Landing pages serve a number of purposes:
- To make a clear visual statement that users are on a significant page;
- To engage users and spark interest in content;
- To give an overall impression of content within the section, as well as putting across branding messages, if appropriate;
- To aid navigation to content lower down within the section, or in a related section.
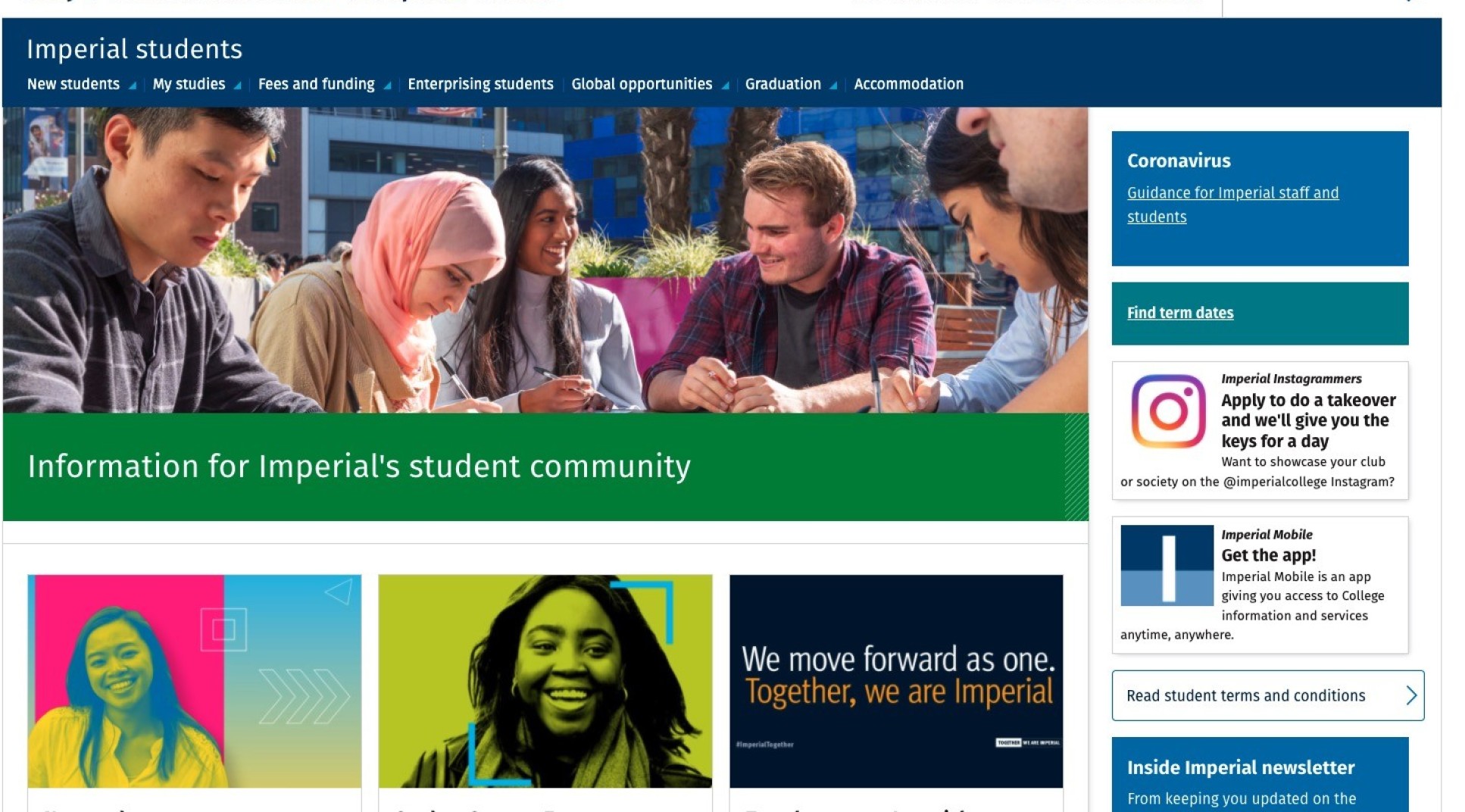
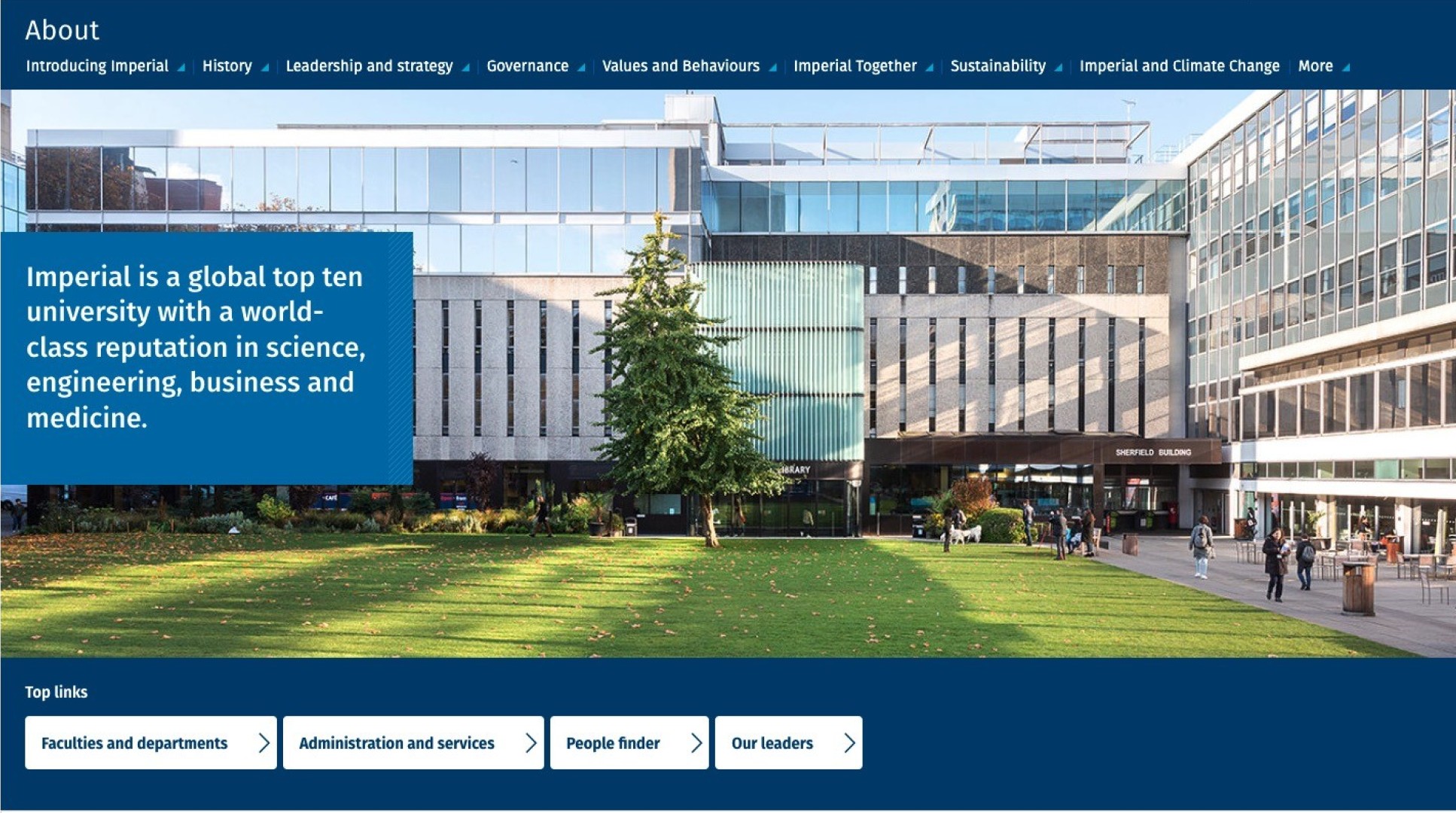
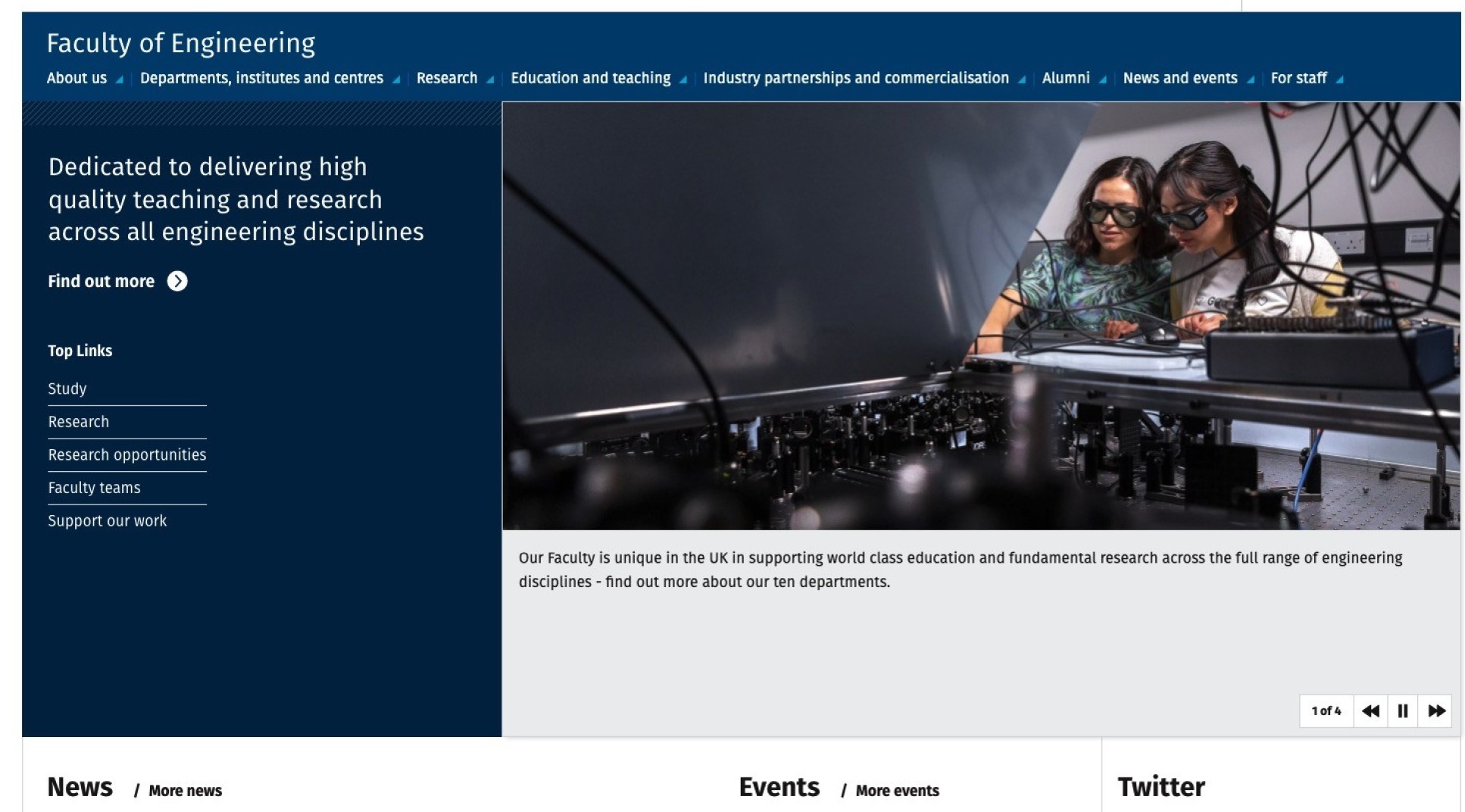
Landing page templates
Wide - left block

Wide - slideshow

with sidebar