Carousels
The Carousel is designed for use on landing pages and content pages. It displays a number of items within a scrollable carousel, each containing an image, caption and link through to a new page.
The Carousel can be used to highlight sub-sections of your site in a dynamic looking showcase, linking through to further information on each area.
The Carousel would work well for presenting research areas, projects, facilities, buildings, people, services and more.
Here is a live example
Take a look at how it works and then 'give it a try' by following the instructions below.
Carousel widget
This content comes from the Summary field in the Carousel widget
Instructions
Creating a carousel involves three main steps - 1) Creating the folder structure 2) Adding the Carousel items and 3) Adding the Carousel widget to display the carousel on your chosen page.
Step one: Creating the folder structure
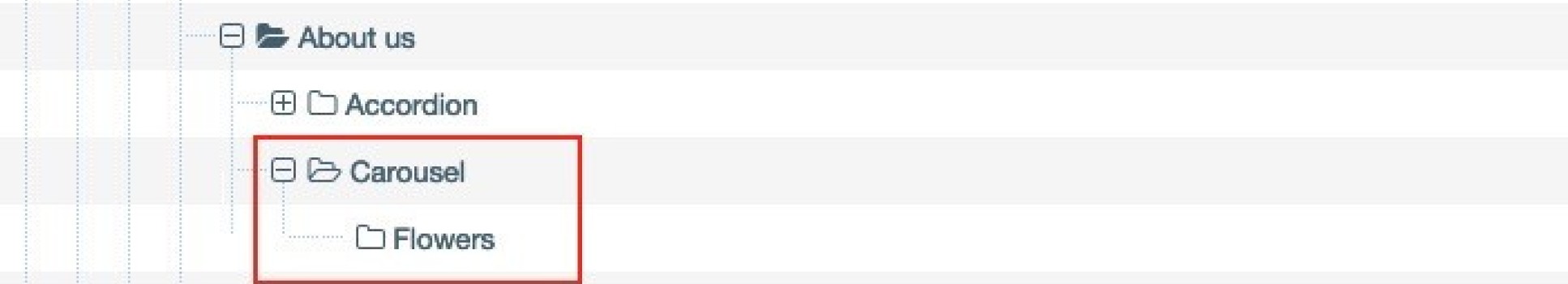
1. To add items to your Carousel, you'll need to add a hidden sub-section called Carousel (case sensitive) directly beneath the section where you'd like the Carousel to appear (it's a hidden repository folder and so the 'Show in navigation' option needs to be unticked). In this example I want to show the Carousel on the About us page, so I have added the Carousel sub-section to that page.

2. Add a second hidden sub-section below your new Carousel sub-section. You can name this sub-section as you wish. In my example I've called the sub-section Flowers as the carousel items in it show different flowers.
Step two: Adding the carousel items
1. Add a Carousel item content type to your second sub-section (this is Flowers in my example), for each Carousel slide. Find out how to add a content type to a section.
Carousel item form fields
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | This is the behind-the-scenes name, only visible to editors of the section. Note: Similar to Accordions, the carousel items will display in alphabetical order, so you should use letters or numbers at the start of the name to manage the order they appear. For example a. Rose, b. Daffodil, c. Poppy etc. |
Yes |
| Image* | Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Internal Link | Either click Add section link and navigate to the T4 page you want to link to. | Yes |
| External Link | Or copy and paste an external URL into this field. Eternal links must start with http:// or https:// |
Yes |
| Media Library Link |
Or click Select media to add a document (pdf, Word, Powerpoint etc.,) from the Media Library Note: YOU MUST ADD A LINK (INTERNAL, EXTERNAL OR MEDIA LIBRARY LINK) or this item won't display |
No |
| Item Title* | This appears underneath the image | Yes |
| Information* | This appears on the reverse of the item when you 'mouse over'. | Yes |
| Display item?* | This defaults to yes | Yes |
2. Click Save and approve to save your changes.
Once you have created all your Carousel items, you now need to add another content type to display the carousel on your chosen web page.
Step three: Adding the Carousel widget to make it display on your web page
1. Add a Carousel widget content type to the page where you want the Carousel to appear (In my example this would be About us). Find out how to add a content type to a section.
2. Fill in the options (see table below). Name, Block title, Summary.
3. Find items. Use the Select option to tell the widget where you've put its Carousel items. In my example above I put the items in the sub-section of Carousel called Flowers. See screen grab above.
Carousel widget form fields:
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | This is the behind-the-scenes name, only visible to editors of the section | Yes |
| Block title* | This title will be shown above the entire block, if switched on with the field below. Otherwise it will be an 'invisible' screenreader only heading and will ensure your page has and H2 | Yes |
| Show block title | Ticking this box will make the heading show to all users, not just screenreaders. | No |
| Summary | Enter a summary/introduction for your Carousel. It appears beneath the block title | No |
| Find items* | Point to the sub-folder where your Carousel items live. | Yes |
| Display items* | Defaults to Yes. | Yes |
4. Click Save and approve to save your changes.