Sidebar content

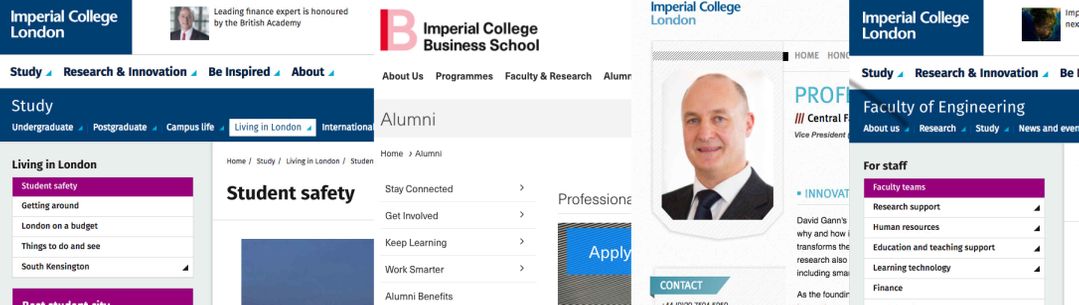
Sidebars generally appear on the left side of pages. The primary usage of these is often navigation, but sidebars are also used on blog posts, applications, news articles or wikis to add additional content or functionality. This can include many content types such as: images, buttons, social media feeds and related links.
Things to consider before adding content
Before adding any of these different content types, you should consider carefully what content you want to add, and why. Ask yourself a few questions:
- What will be useful to the audience? Particuarly if they are just scanning the page.
- How will this content affect the look or the usability of the page? i.e will it make the page cluttered or difficult to scan?
- Is this the best place for this content? Would the main content area be a better place for it?
Sidebar content do’s
- Do feature content that is relevant and helpful.
- Do use only high quality, clear and relevant images.
- Do add links to useful related resources.
- Do use clear and concise headings and presentation styles to break up different content.
- Do keep any text short and to the point. Keep to a maximum of 150 characters.
- Do add feedback or contact links if useful.
Sidebar content don’ts
- Don’t use for really important messages. The positioning of the content may change on a tablet or phone.
- Don’t use for the most important ‘call to actions’ for the page. Consider a highlight box instead.
- Don’t add long paragraphs of text. This will make the page longer and harder to read.
- Do not use for secondary navigaton to deeper content e.g. quick links. Too many navigation methods confuse users.
- Don’t use unrelated or low quality images.
- Don’t add a twitter or blog feed unless it is useful to your audience. Consider a link or button instead.
Related information
Guidance on adding content types to the sidebar in t4 Site Manager
Content Design blog
More from Content Design blog-
Content design techniques, Accessibility
Five festive tips for making your content accessible
Before everyone goes away for a well earned break, I thought I would spoil you with a small gift of five festive themed tips to help you make…
-
Content design techniques, Accessibility, analytics, content, google, Search, SEO, websites
Making your website more searchable
One of the most popular questions I am asked is ‘how do I make my website more searchable?’. With so much of our traffic coming…
-
Content design techniques, Accessibility, content design, websites
Accessibility tricks and treats
As you may be aware there were some new digital accessibility regulations that came into force last year called the Public Sector Bodies (Websites…
-
Website projects, audit, content design, websites
A busy summer of new websites
The summer was been a busy period for the Digital team. We have been working with a number of teams to launch new or updated websites in time…


