SoundCloud
The instructions on this page show you how to embedd SoundCloud audio a T4 web page. There is an example of this content type at the bottom if this page.
Instructions
It's a two step process:
- Step one: Get your embed code from the SoundCloud website
- Step two: Add this to the iFrame - Soundcloud content type
Step one - Getting the embed code
1. Click the Share icon on the SoundCloud page of the audio you want. (See red arrow in Fig 1.)

2. Select the Embed tab and copy the entire contents of the Code and preview field. It starts with: <iFrame width='100%' (See second arrow in Fig 2)
The code should look something like this...
<iframe width="100%" height="450" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/57406074&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&visual=true"></iframe>
Step two - Embedding the SoundCloud content to your T4 page
1. Navigate to the section (page) you want the SoundCloud content to appear on.
2. Click on the blue Actions button and select Create content.
3. Select iFrame - Soundcloud from the list of content types. (Find out how to add a content type to a section),
4. Complete the form fields as instructed below:
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | This name will appear behind the scenes and needs to clear and concise so any other editors can quickly identify the content type they need to edit from all the others on the page | Yes |
| Block title* | This field is for screen readers. Give the widget a title, you can hide it if necessary (see below). | Yes |
| Show block title? | This default to Yes, select No if you want to hide the title. | No |
| Embed code* | Paste your SoundCloud embed code, see Step 1 section above. Make sure you only include the code between <iframe> and </iframe>. Delete anything that appears after </iframe> Note: You might need to edit the height and width values in your embed code; make sure that the width is set to 100% and the height to 450 eg: <iframe width="100%" height="450" scrolling="no"..... if you are unsure then contact your Faculty Web Officer. |
Yes |
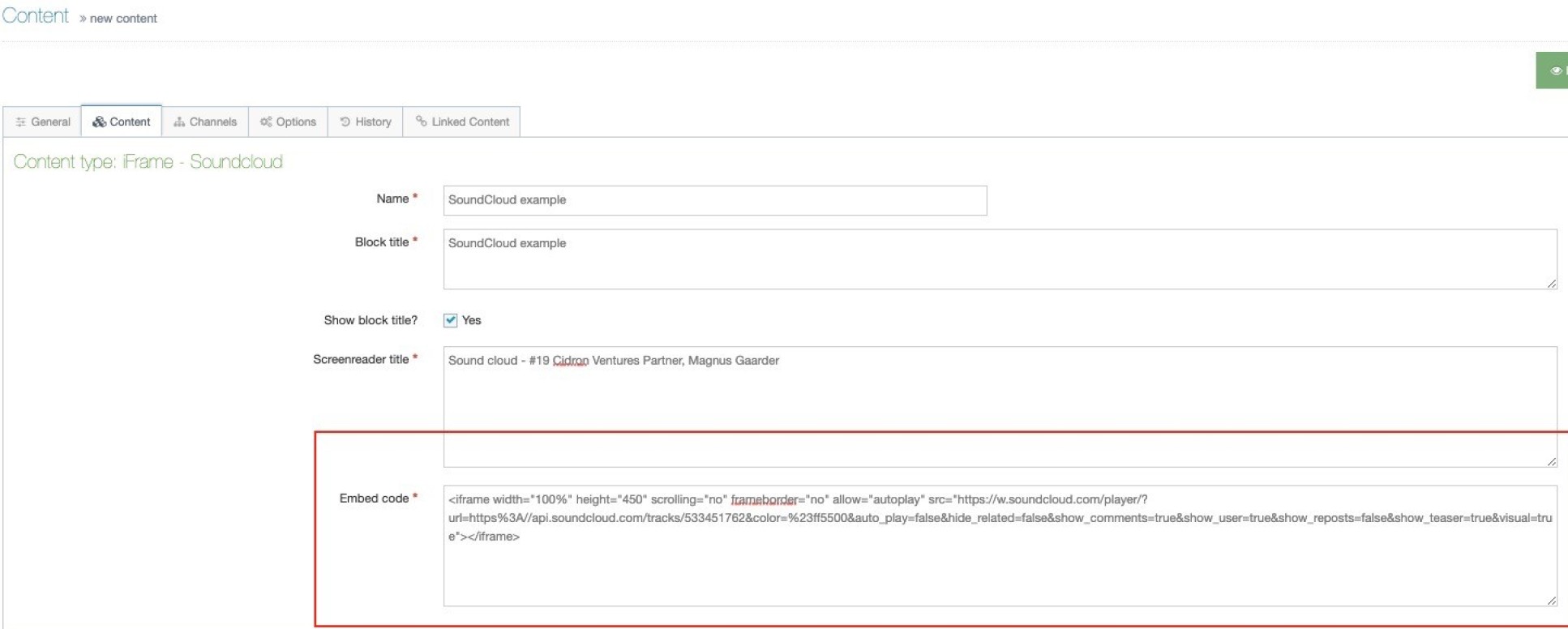
Your completed form will look something like this:

5. Click Save and approve to save your changes.


