Highlight box
Colour block
Use this content type to highlight important information. Short notices, top-line statistics and key details about your service work well here.
Video - highlight box
Sometimes, you need to highlight content so that it stands out. Your page may have paragraphs of text but you want to make your user aware of core information. You can achieve this using a highlight box.
A highlight box works by apportioning a section of your page to important information so that the user can't miss it. On a monitor, the highlight box will appear on the right of the page and on a smaller display (such as a phone or tablet), the highlight box appears at the top of the page under the navigation.
Highlight box content
There are four content types that can be added to the highlight box space or container.
- Colour block
- Call to action button
- Document download button
- Video
You can only have one highlight box area on a page and it will resize depending on the number of items in it. Text flows around the highlight box as you resize the screen.
Good examples of content for a highlight box include: main calls to action for the page (e.g. log in, download, apply etc.) and key messages like opening hours, course details and announcements.
Instructions
Similar to other content types such as Accordions, Image grid and Slideshows. The highlight box requires adding a widget to the page you want to display the content on and a folder structure where you add the content items for teh highlight box.
Step one: add a widget to your page
- Go to your site structure and find the page where you want the highlight box to appear
- Click on the blue Actions button for that page and click Create content.
- Select Highlight box widget from the list. Find out how to add a Content type
- A form will then appear with one field - Name. Give the piece of content a name e.g. 'HB widget' or 'Highlight box'
- Click Save and approve. Your 'Highlight box widget' will be listed as a piece of content on your page
All new pieces of content are added to the bottom of the list. Use the Move up arrows to move the widget above the General content content type it is to sit beside on the page. See instructions for reordering content on your pages.
Step two: add a hidden sub section to your page
You have added a widget to your page. This widget is programmed to pull content in from a special page that you must create. Follow these steps:
1. Go to your site structure and find the page you are working on;
2. Hover click on the blue Actions button and click Create section;
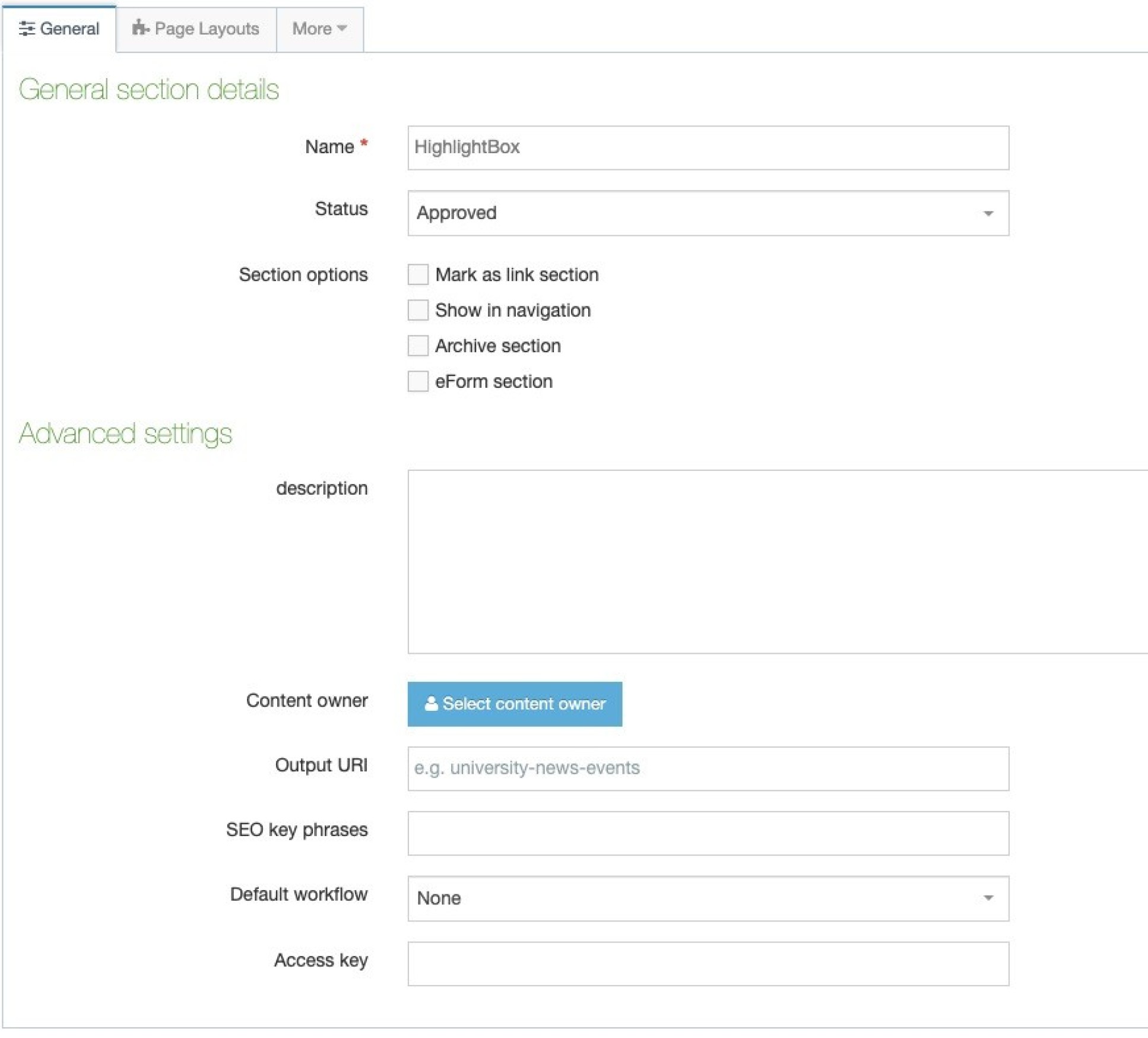
3. The form will appear for creating a new page. Fill in the form with the following details
| Field | Value | Notes |
|---|---|---|
| Name | HighlightBox | You must enter HighlightBox exactly as it appears in the cell to the left. No spaces, a capital H and a capital B with the rest lower case. |
| Show in navigation? | Untick |

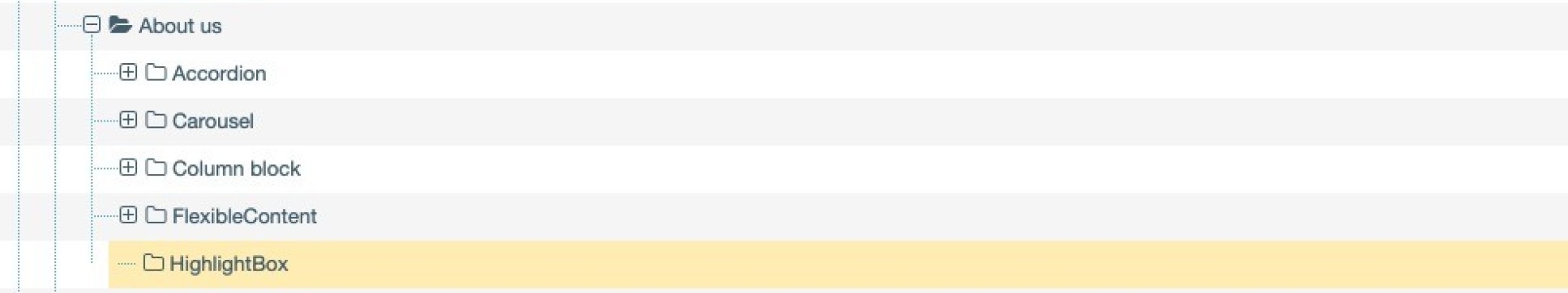
Leave the remaining fields blank and click Save changes. A new page will appear and it will look something like this (new HighlightBox section highlighted):

Step three: put content into your HighlightBox
You've put the widget on the page and created the sub folder into which you can now add the content you want to appear in the HighlightBox on the page.
These are the four content types that you can add to your highlight box:
See the top of this page for examples of the content you can add to the highlight box.
Note: If you want a combination of these items, add them all to the one 'HighlightBox' folder. Do not create additional 'HighlightBox' folders and do not more than one highlight box widget to your page.



