People grid
Adding a people grid to a section
The people grid content type organises each entry into a grid that fits across the width of your page, with a maximum of six items in each row.
Each item allows you to include a photo, name, job title and link to another webpage such as a Professional Web page (PWP).
Each grid can include an unlimited number of entries, and you can add multiple grids to each page to separate out groups of staff, for example you may want a different people grid for each team in a department.
Important: using the correct image size
You must use an image that is 300 pixels (wide) by 400 pixels (high) or the same ratio e.g. 600 x 800 pixiels , 1200 x 1600 pixels etc., otherwise the image will not display and you will see a grey placeholder image instead.
People grid example
Person A
/prod01/channel_2/media/images/people-list-300X400/aaa_grey_placeholder_300X400.jpg)
Person A
Job title or short summary. No hyperlink.
Person C
/prod01/channel_2/media/images/people-list-300X400/aaa_grey_placeholder_300X400.jpg)
Person C
Job title or short summary.
Instructions
There are three steps to adding a people grid to your page - 1) Creating the folder structure 2) Adding the people grid items 3) Adding the widget to the page you want it to display on.
Step one: Create the folder structure
1. In the Site structure (access by clicking the terminalfour logo in the top left), navigate to the section (page) where you want the people grid to appear. In my example here, it is the Department contacts section.
2. Click on the blue Actions button and select Create section.
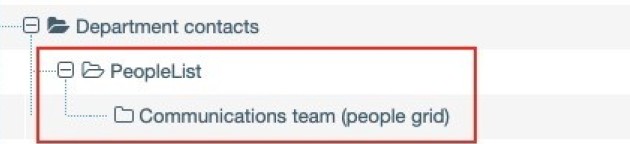
 3. Create a hidden sub-section (child) called PeopleList (Case Sensitive and must be spelt correctly), directly beneath the section where your People list grid is to appear.
3. Create a hidden sub-section (child) called PeopleList (Case Sensitive and must be spelt correctly), directly beneath the section where your People list grid is to appear.
4. Click Save changes to add the section.
5. Create a second hidden sub-section beneath your PeopleList section. The name for this second sub-section MUST NOT be PeopleList but can be anything else to help you identify which list the people belong to. In my example I ahve named this 'Communications team (people grid)'.
6. Click Save changes to add the section.
Note: If you want multiple groups of people in your section you can create extra sub-sections below the PeopleList section to organise each different group.
Step two: Add the people grid items
1. In the site structure, navigate to the hidden sub-section you created in below PeopleList. In my example this was 'Communications team (people grid)'.
2. Click the blue Actions button and select Create content
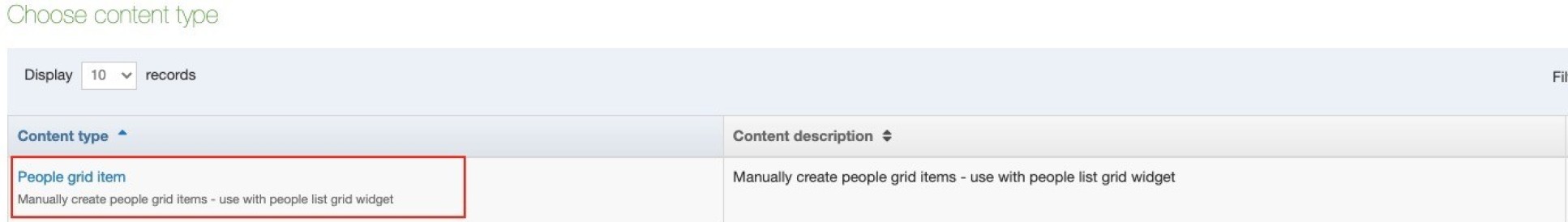
3. Select People grid item from the content type list.
 4. Fill in the form as instructed below:
4. Fill in the form as instructed below:
| Name * | Give the people grid item a name NB: the items will appear on your page in number/alphabetical order - therefore name the first item: "a. name", the second item: "b. name", the third: "c. name" and so on. |
| Person's name * | Name of the person (for example: Dr Joe Bloggs) |
| External link | Enter a link to an external website for this person (for example: a link to their professional webpage) |
| Internal link | Create a link to a page within the TerminalFour site structure (for example: the research group site that this person belongs to) |
| Image * |
Click Select media to choose a image from the Media Library or to upload a new image. IMPORTANT: You must use an image that is 300 pixels (wide) by 400 pixels (high) or the same ratio e.g. 600 x 800 pixiels , 1200 x 1600 pixels etc., otherwise the image will not display and you will see a grey placeholder image instead. Please view the guidance on adding and selecting images in the Media Library. If you add an image you must add an 'Alt text' describing what is contained in the image. This is an accessibility requirement. |
| Summary | Enter a job title or description of the person. Keep this short |
| Display item? * | Must be ticked for it to appear on the page |
* Fields marked with an asterisk are mandatory
5. Click Save and approve
You will then be taken to the content list screen. To add further people grid items click the green Add content button and repear steps 3 to 5.
Step three: Add the People grid widget to the page where it will display
1. In the site structure, navigate to the section (page) you want the people grid to display. In my example this is the Department contacts section.
2. Click the blue Actions button and select Create content.
3. Select People grid widget from the content type list.
4. Fill in the form as instructed below:
| Name * | Give your people list a name, for example 'Communications team'. |
| Block Title* | This title will be shown above the entire block, if switched on with the field below. Otherwise it will be an 'invisible' screenreader only heading and will ensure your page has a H2. |
| Show block title | Ticking this box will make the heading show to all users, not just screenreaders. |
| Find additional items * | Click the Add section link button to choose the hidden sub-section where you people grid items. In my exmple this was 'Communications team (people grid)'. |
| Display items * | Must be ticked for the people list to display |
6. Click Save and approve.
Note: If you want to include separate lists of people on a single page, you'll need to add a People grid widget for each list you want to add, making sure that each widget links (via the 'Find additional items' field) to a separate hidden sub-section beneath your 'PeopleList' section.


