Slideshows/Colour block/Twitter
As the name suggests this combines three separate elements providing the opportunity to pull together different content in an engaging way. The Slideshows/Colour block/Twitter content type is for use with any page layout. There is an example of this content type at the bottom of this page.
The design is an amalgam of two separate content types brought together.
Note: if your Twitter timeline isn't displaying on your published pages, then it may be because you have not enabled cookies for the Imperial website. See guidance on how to modify your cookie settings for the Imperial website. Firefox browser has additional security settings which can block things like Twitter feeds, so you should also check this if you are experiencing this issue.
Instructions
Creating the Slideshows/Colour block/Twitter content type is a two stage process - 1) Create the slideshow and 2) Add the colour block and Twitter feed
Step one - Create the slideshow
1. Create a hidden section called Slideshow (Case sensitive), as a sub-section (child) of the landing page where the slideshow will live. Find out more about how to add a hidden sub-section to a page.
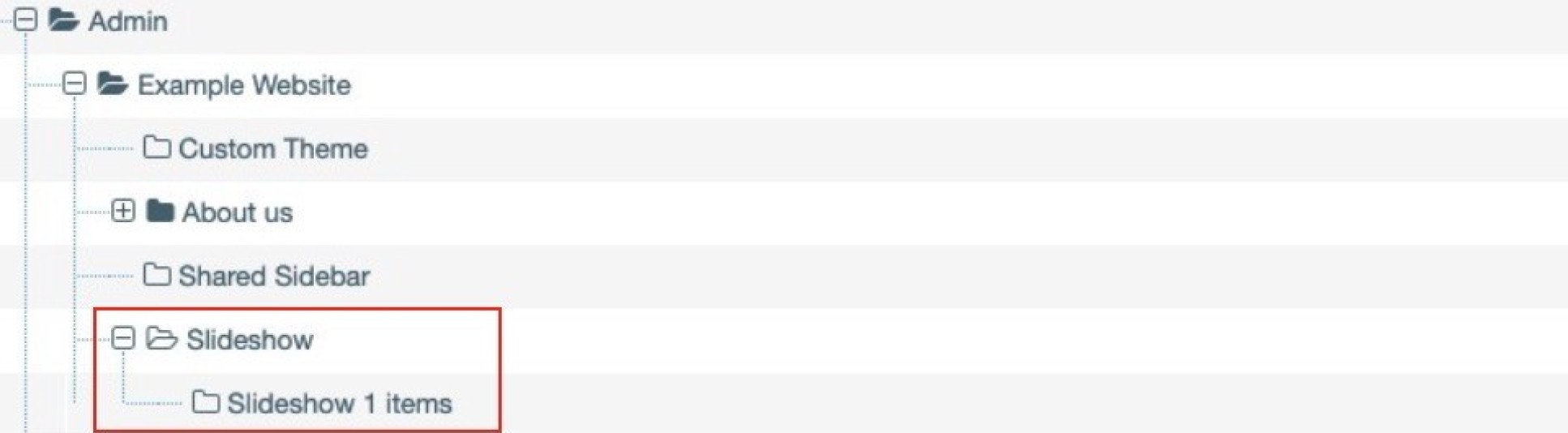
2. Create a second sub-section (child) of Slideshow, in this example Slideshow 1 items, but you can name this anything you want. This sub-section is where you add each of the individual slideshow items. See graphic below, showing the hidden Slideshow section and the Slideshow 1 items sub-section. Hidden folders are the ones with the white folder icon.

3. Navigate to your newly created sub-section (in my example Slideshow 1 items)
4. Click on the blue Actions button and select Create content.
5. Select Slideshow item - mixed content from the content type list. (Find out how to add a content type to a section),
6. Fill in the form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Give each item a name e.g. a - slide item description, b - slide item description, c - slide item description etc. Note: As with other similar content types like Accordions, Image grid and People list, to control the order in which the items appear, they should be named with numeric or alphabetic prefixes thus: a - item description, b - item description etc., OR 1 - item description, 2 - item description etc. This is because T4 will display the items in alphabetical order. |
Yes |
| New Image* | Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Link Internal | Use the Add section link to add a link to another T4 web page OR | No |
| Link External | Copy and paste URL from external website e.g. https://www.bbc.co.uk/. You must include the full web address including http or https otherwise it will not work. | No |
| Caption* | Description of the image | Yes |
| Display item?* | Defaults to ticked | Yes |
5. Click Save and approve to save your changes.

Repeat this for each slideshow item you want to add.
Stage two - Add the Colour block and Twitter feed
1. Navigate to the section (page) you want the Slideshows/Colour block/Twitter to appear on.
2. Click on the blue Actions button and select Create content.
3. Select Slideshow/Colour block/Twitter from the content type list. (Find out how to add a content type to a section),
4. Fill in the form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | eg Slideshow/Colour block/Twitter | Yes |
| New Column 2 Image* | This image sits at the top of the Colour block. Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on . | Yes |
| Column 2 Heading* | This heading appears in the Colour block | Yes |
| Column 2 Content* | This populates the content area in the Colour block | Yes |
| Column 2 Link text* | Add text to the compulsory link | Yes |
| Column 2 Internal Link | Use the Add section link to add a link to another T4 web page OR | No |
| Column 2 External Link | Copy and paste URL from external website | No |
| Caption* | Description of the image | Yes |
| Twitter Search term* | @imperialcollege in the case we've used | Yes |
| Twitter Embed Code* | Enter the Twitter Embed code - How to generate your Twitter Embed Code | Yes |
| Twitter Link* | eg. https://twitter.com/imperialcollege | Yes |
| Find items* | Click Add section link and select the section where you added your slideshow items in the first stage of these instructions. In my example this was Slideshow 1 items. | Yes |
| Display items* | Defaults to ticked | Yes |
| Twitter Widget - please do not use |
Use the Embed Code option above. This option is no longer available. | No |
5. Click Save and approve to save your changes.