Banner - slideshow
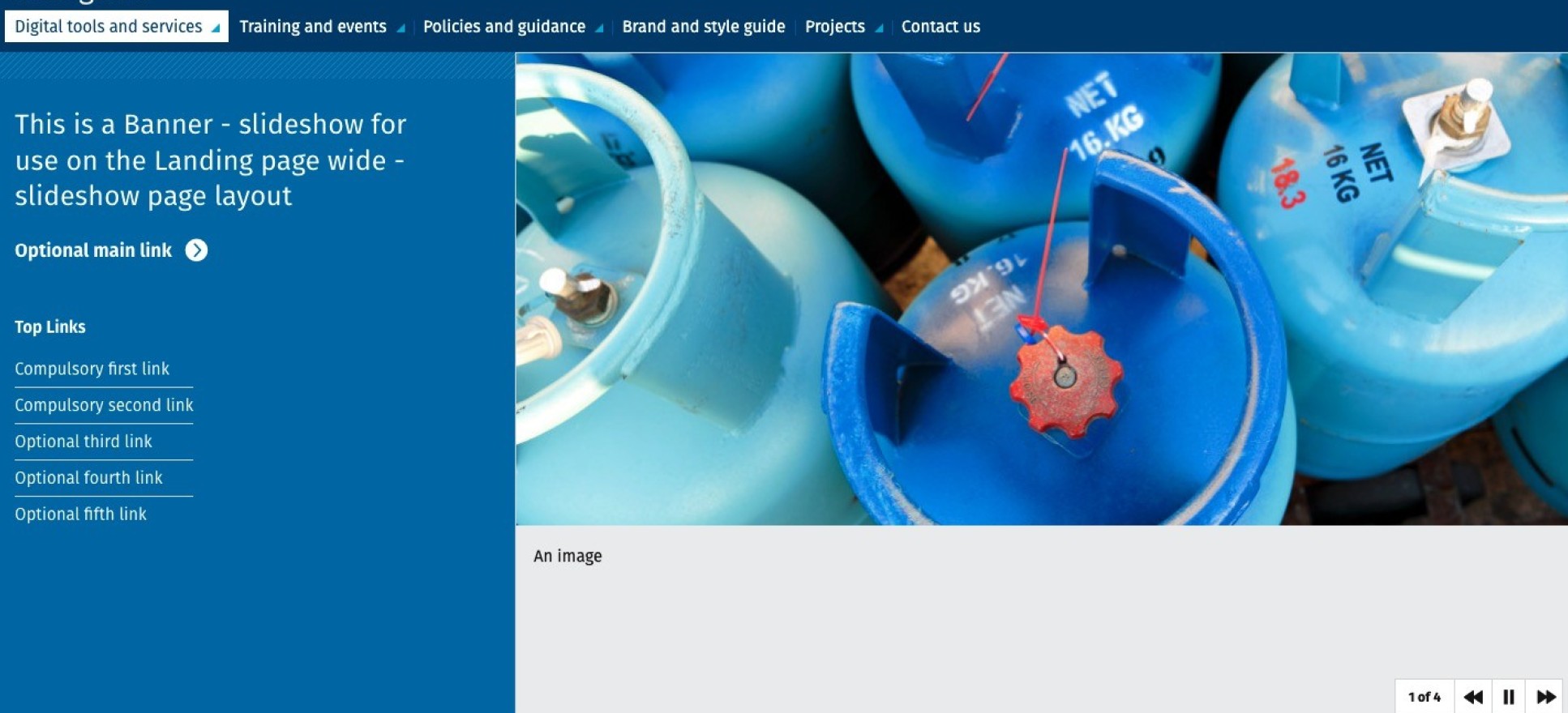
The Banner - slideshow gives the option to showcase a range of images with captions and/or videos with captions or a mixture of both in the section it appears.
It is used in conjunction with the Landing - slideshow page layout and is not available with any other page layout. Page layouts can only be changed by your Faculty Web Officer.
 You can also see a live exemple by viewing the Be inspired or Data Science Institute pages.
You can also see a live exemple by viewing the Be inspired or Data Science Institute pages.
Instructions
There are three main steps for setting up a banner slideshow - 1) to set up the folder structure 2) adding your slideshow items and 3) to add the Banner - slideshow content type to your page.
Note: Unlike other slideshows this one doesn't use the Slideshow widget, instead you need to add the Banner - slideshow content type to the home page. It's in this content type where you add the information to populate the left hand block.
Step one: Create the Slideshow folder structure
1. Create a hidden section as a sub-section (child) of the section (page) where the Banner - slideshow is to appear. It must be called Slideshow, (case sensitive) and be hidden from the navigation. Find out more about how to add a hidden sub-section to a page.
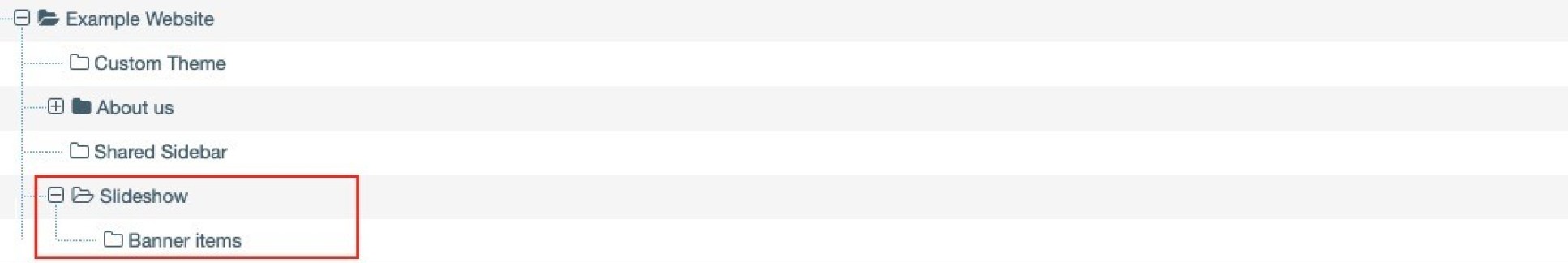
2. Create a second hidden sub-section (as a child) of Slideshow. In the example below, the sub-section is called Banner items, but you can name this anything you want. This sub-section is where each individual image or video in the slideshow is added. You can build the slideshow entirely of images, entirely of videos or a mixture of both.
See graphic below, showing the hidden Slideshow section and the Banner items sub-section. Hidden folders are the ones with the white folder icon.

Step two: Add your slideshow banner items (banner image or banner video)
1. In the site structure navigate to the hidden child in the previous step (Banner items in my example). Click on the blue Actions button and select Create content.
2. Add a Slideshow item - banner image content type for each image in the slideshow (Find out how to add a content type to a section).
And/or:
Add a Slideshow item - banner video content type for each video in the slideshow (Find out how to add a content type to a section).
3. Fill in the Slideshow item - banner image form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Give each item a name e.g. a - slide item description, b - slide item description, c - slide item description etc. Note: As with other similar content types like Accordions, Image grid and People list, to control the order in which the items appear, they should be named with numeric or alphabetic prefixes thus: a - item description, b - item description etc., OR 1 - item description, 2 - item description etc. This is because T4 will display the items in alphabetical order. |
Yes |
| New Image* | Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 1200 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Link Internal | Use the Add section link to add a link to another T4 web page OR | No |
| Link External | Copy and paste URL from external website e.g. https://www.bbc.co.uk/. You must include the full web address including http or https otherwise it will not work. | No |
| Caption* | Description of the image | Yes |
| Display item?* | Defaults to ticked | Yes |
Or fill in the Slideshow item - banner video form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Give each item a name e.g. a - video item description, b - video item description, c - video item description etc., Note: As with other similar content types like Accordions, Image grid and People list, to control the order in which the items appear, they should be named with numeric or alphabetic prefixes thus: a - item description, b - item description etc., OR 1 - item description, 2 - item description etc. This is because T4 will display the items in alphabetical order. |
Yes |
| Video URL* | The video URL from either: College iMedia, YouTube, Panopto or Vimeo | Yes |
| New Image* | Click Select media to choose a image from the Media Library or to upload a new image. The placeholder image should be 3000 pixels (wide) by 1200 pixels (high) for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Caption* | Description of the video | Yes |
| Display item?* | Defaults to ticked | Yes |
4. Click Save and approve, to save your changes.
Step three: add the Banner - slideshow content type to your page
1. Navigate to the section where you want the banner slideshow to appear.
Note: the section must be using the Landing - slideshow page layout, the banner slideshow is not available with any other page layout. Page layouts can only be changed by your Faculty Web Officer.
2. Click the blue Actions button and select Create section.
3. Add a Banner - slideshow content type to your (un-hidden) section where the slideshow will live. In this example, the section called Banner - slideshow. (See graphic above).
7. Fill in the form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Name the block and give it a concise description e.g. Banner slideshow - training page | Yes |
| Introduction text* | This appears at the top of the left side block | Yes |
| Link text | Optional main link | No |
| Link internal | Get link from the Select link OR | No |
| Link external | Copy and paste URL from external website | No |
| Link 1 text | Name the first link for the list below Top links header | Yes |
| Link 1 internal | Use the Add section link to add a link to another T4 web page OR | Yes |
| Link 1 external | Copy and paste URL from external website e.g. https://www.bbc.co.uk/. You must include the full web address including http or https otherwise it will not work. | Yes |
| Link 2 text | Name the second link for the list below Top links header | Yes |
| Link 2 internal | Use the Add section link to add a link to another T4 web page OR | Yes |
| Link 2 external | Copy and paste URL from external website e.g. https://www.bbc.co.uk/. You must include the full web address including http or https otherwise it will not work. | Yes |
| It's the same pattern for links 3 to 5 (the maximum). These are optional | ||
| Find items* | This is how you link the slideshow items created earlier to this Banner - slideshow. Click Add section link and select the sub-section where you added your Slideshow item - banner image (or video) items in my example it was 'Banner items' |
Yes |
| Display items* | Defaults to ticked | Yes |
8. Click Save and approve, to save your changes.