Tabs
Tabs can be used on a website as a way of dividing content into meaningful sub-sections.
Restrictions and limitations
- You can only insert a maximum of six tabs per Tabs block
- but you can have more than one Tabs block on a page
- Tabs are only available on Content pages
- They change to an Accordion view on smaller device screen sizes.
Here is a Live example
Take a look at how it works and then 'give it a try' by following the insructions below:
Services
Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here. Information on Email will appear here.
Networks
Information on Networks will appear here. Information on Networks will appear here. Information on Networks will appear here.
Printing
Information on Printing will appear here. Information on Printing will appear here. Information on Printing will appear here. Information on Printing will appear here. Information on Printing will appear here. Information on Printing will appear here.
Mobile access
Information on Mobile access will appear here. Information on Mobile access will appear here. Information on Mobile access will appear here. Information on Mobile access will appear here. Information on Mobile access will appear here. Information on Mobile access will appear here. Information on Mobile access will appear here.
File exchange
Information on File exchange will appear here. Information on File exchange will appear here. Information on File exchange will appear here. Information on File exchange will appear here.
Information on File exchange will appear here.
Information on File exchange will appear here.
Security
Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here. Information on Security will appear here.
Instructions
1. Navigate to the section (page) you want the tabs to appear on.
2. Click on the blue Actions button and select Create content.
3. Add a Tabs content type to the relevant page in your site structure. (Find out how to add a content type to a section).
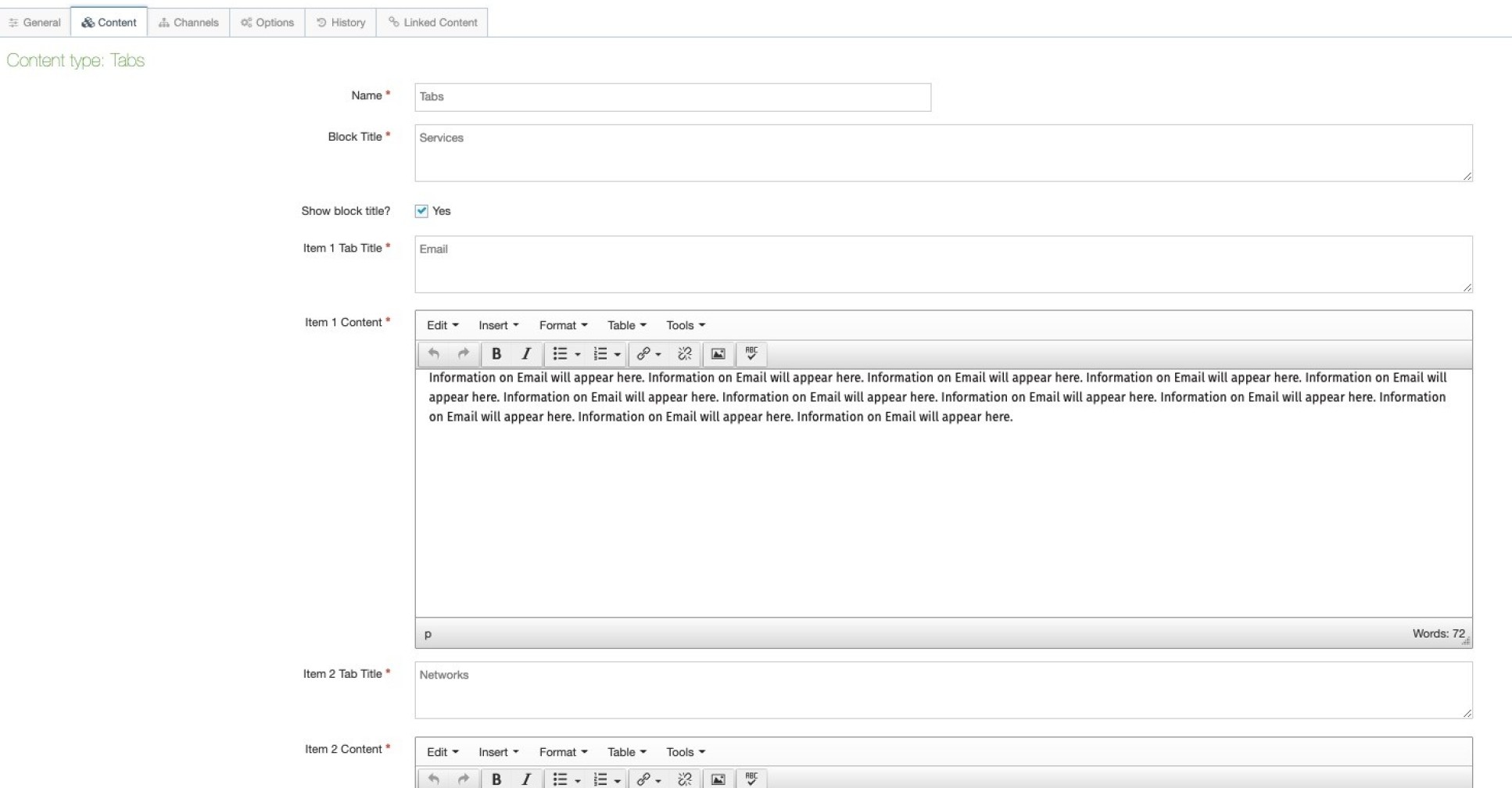
4. When you open your new Tabs block, a form with a number of fields will appear. Each of these fields relates to the components of your Tab block, fill in the form, see example below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Name the block and give it a concise description e.g. Tabs-training | Yes |
|
Block Title* |
This title will be shown above the entire block, if switched on with the field below. Otherwise it will be an 'invisible' screenreader only heading and will ensure your page has and H2 |
Yes (as screen reader heading) |
| Show block title |
Ticking this box will make the heading show to all users, not just screenreaders. |
No |
| Item 1 Tab Title* |
Enter the title for this Tab (NB these are H3 heading levels) |
Yes |
| Item 1 Content* |
Enter content to display for this Tab (any headings in the tab content should be H4 or below). This uses a similar text editor as the general content type, but with slightly different options. |
Yes |
NB: you can have up to six tabs, the first two tabs are compulsory.
Your completed form will look something like this:
5. Click Save and approve to save your changes.


