Google Map (embed)
This is the Block title
Adding Google Maps to your pages can really help your users with 'find us' type content as they don't have to use an address and then look up the location themselves.
Before you start
There are three methods to get the map information needed for the content type to display a Google Map.
- By using the Embed map code supplied from the Google Maps website
- or by typing the postcode and/or adding the street name/address
- Using the latitude and longitude coordinates
Instructions
1. Add a Google Map content type to the relevant page in your site structure. (Find out how to add a content type to a section).
2. You will then be presented with a form. Please complete as instructed below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Name the map with a concise description e.g. Exhibition Rd map | Yes |
| Block Title* | This title will be shown above the map | Yes (as screen reader heading) |
| Show block title | Ticking this box will make the heading show to all users, not just screenreaders. | No (Defaults to show) |
| Google embed code | See Method 1: use the Embed map code below Note: This field overrides Address/Postcode and Latitude and Longitude fields. |
No |
| Address and/or postcode | See Method 2: use a Postcode and/or address below. Note: This field overrides Latitude and Longitude fields. |
No |
| Map height | Select one of the Medium, Tall or Short options. | Yes |
| Zoom | Select a number between 0 (the whole world) and 21 (individual buildings). When empty the zoom defaults to the standard view - 17. | No |
| Latitude |
See Method 3: use latitude and longitude below. |
No |
| Longitude | See Method 3: use latitude and longitude below. If using this method, both latitude and longitude fields must be completed. |
No |
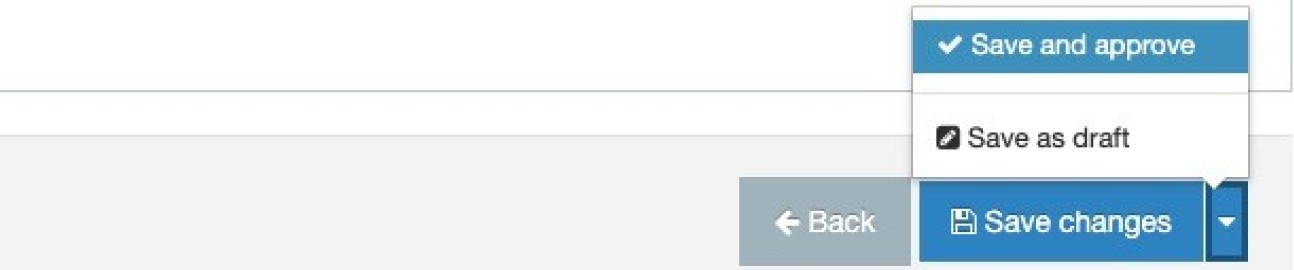
3. Click Save and approve.

Method 1: use the Embed map code
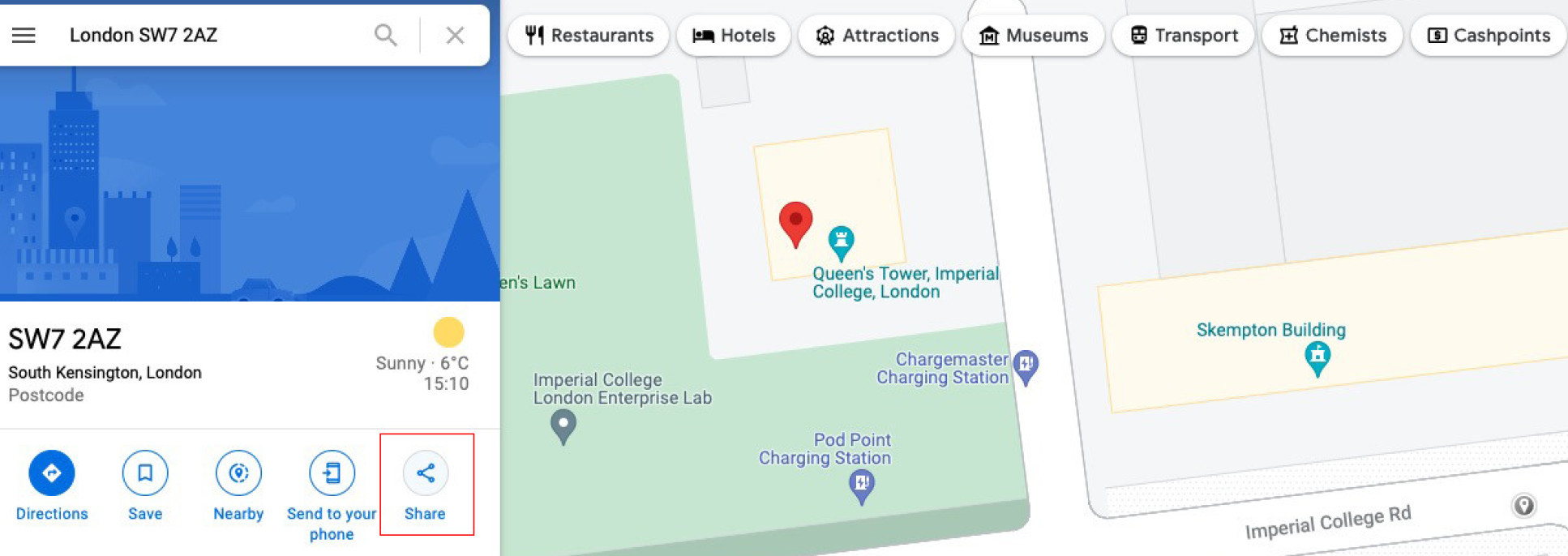
1. Use the Search Google Maps box on the Google Maps site to go to the map you want to add to the page, the example in Fig.1 uses the search term Exhibition Road, London.
2. In the blue box click the Share option (below Directions)


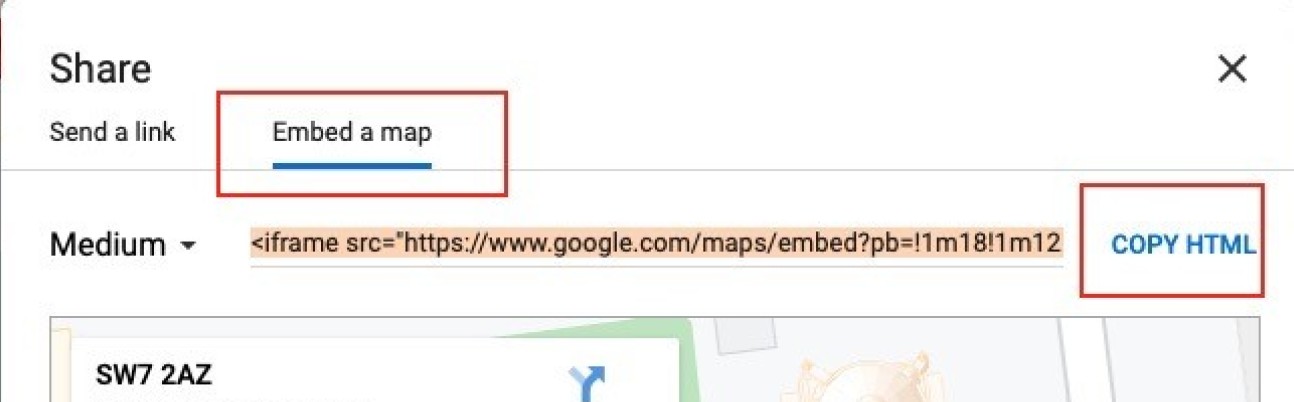
3.Click Embed a map tab to see the embed URL. It's highlighted in and starts with <iframe src=
Ignore the Medium dropdown on the left
4. Copy this URL in its entirety by clicking COPY HTML
5. Go back to the Google Map form in T4 and paste this code into the Google embed code field.
6. Select Medium, Tall or Short from the Map height dropdown. The example on this page is Short.
Method 2: use a Postcode and/or address
Instead of using the Google embed code you can use the postcode or the address of the place/area you want the map to feature:
- Add the postcode into the content type field Address and/or postcode. The more complete the postcode the more accurate the map will be. eg. SW7 2AZ is better than just SW7.
- Or add the address into the content type field Address and/or postcode. The more complete the address the more accurate the map will be. eg. 170 Queensgate, London is better than Queensgate, London, or just Queensgate, which is not enough information for Google maps to work with.
Note: The Embed map code will always override anything added to the Postcode and/or address field or the Latitude and Longitude fields.
Method 3: use latitude and longitude
Add the two values in their fields in the content type.
Find out how to get the latitude or longitude from Google Maps (Google help article)


